Figma vol.2 : Les plugins

Pour continuer notre série sur le logiciel Figma, nous allons nous pencher dans ce deuxième article sur ces petites extensions puissantes et utiles : les plugins. Ces petites applications apportent de nouvelles fonctionnalités et améliorent notre flux de travail.
L’espace “communauté” de Figma foisonne de plugins divers et variés. Quels sont ceux qui permettent d’améliorer notre processus de travail et nos design ? C’est ce que nous allons voir en catégorisant les plugins que nous utilisons au quotidien dans notre métier d’UX et UI designer.
1. UX & UI design
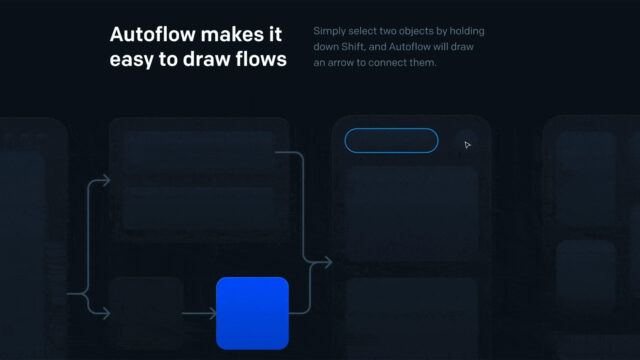
Autoflow
 Si vous recherchez à améliorer votre productivité pendant la phase d’userflow, Autoflow est fait pour vous. Ce plugin va vous permettre de créer des diagrammes complexes en quelques clics, de connecter des éléments entre eux en les sélectionnant, et de faire des annotations facilement. Si les éléments sont déplacés, les connexions suivent le mouvement. On évite la frustration de créer manuellement des liens et de devoir tout recaler individuellement en cas de changements. Un plugin à avoir dans sa boîte à outils d’UX Designer, dans la phase d’idéation et de conception des différents workflows.
Si vous recherchez à améliorer votre productivité pendant la phase d’userflow, Autoflow est fait pour vous. Ce plugin va vous permettre de créer des diagrammes complexes en quelques clics, de connecter des éléments entre eux en les sélectionnant, et de faire des annotations facilement. Si les éléments sont déplacés, les connexions suivent le mouvement. On évite la frustration de créer manuellement des liens et de devoir tout recaler individuellement en cas de changements. Un plugin à avoir dans sa boîte à outils d’UX Designer, dans la phase d’idéation et de conception des différents workflows.
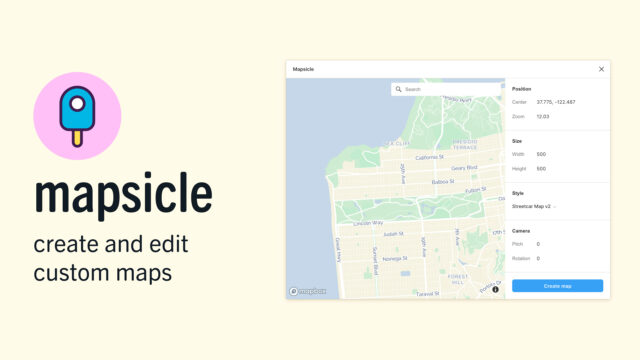
Mapsicle

Mapsicle créé rapidement une carte personnalisée et localisée n’importe où dans le monde. La carte est générée depuis le service de cartographie Mapbox. Plusieurs options permettent de customiser la carte sur plusieurs aspects : le style graphique (Dark, Light, Street…), le niveau de zoom pour cibler l’emplacement ou encore le choix de l’inclinaison du terrain pour représenter une navigation GPS plutôt qu’une mappemonde par exemple. Si comme nous, vous réalisez souvent des applications qui nécessitent d’intégrer des maps, Mapsicle facilitera grandement l’insertion de cartes dans vos maquettes que se soit lors de l’étape de wireframing (UX) ou l’étape de la réalisation graphique (UI).
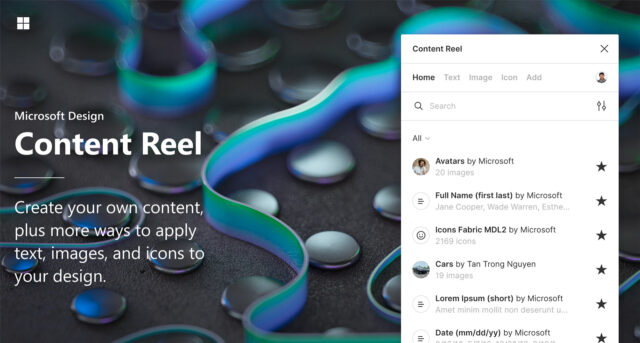
Content Reel

Pour rendre vos maquettes et prototypes plus immersifs ou tout simplement pour mieux anticiper les variations de nombres de caractères, l’idéal est d’insérer des données variables dans les maquettes. Plutôt que de vous amuser à inventer des noms, des adresses et autres textes, gagnez du temps avec Content Reel. Intégrer du vrai contenu fait parti des bonnes pratiques à mettre en place pour que votre équipe design et vos clients se projettent plus facilement. Terminé les maquettes avec du lorem ipsum à foison et des images de substitution, ce plugin génère facilement du texte (nom, email, téléphone), des photos d’avatars et des icons. La plupart des contenus proposés sont en anglais, mais un rapide tri peut se faire à partir de la recherche pour afficher seulement le contenu en français. Cet outil est particulièrement intéressant pour la création de cards et d’avatar.
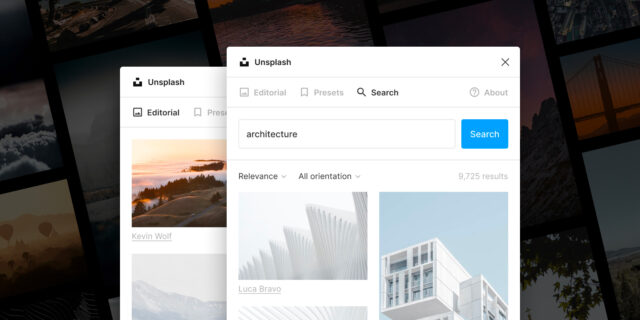
Unsplash
 Le plugin Unsplash est un bon complément de Content Reel. Il donne un accès immédiat aux photos de la banque d’images Unsplash, images libres de droits pour des projets commerciaux et personnels. Les photos sont insérées directement dans Figma. Plus besoin de passer par le site pour les télécharger. La barre de recherche permet de trouver facilement un visuel souhaité. Si l’on désire une photo plus aléatoire, des suggestions par tags et des collections thématiques sont proposées. Ce plugin vous fera gagner un temps considérable !
Le plugin Unsplash est un bon complément de Content Reel. Il donne un accès immédiat aux photos de la banque d’images Unsplash, images libres de droits pour des projets commerciaux et personnels. Les photos sont insérées directement dans Figma. Plus besoin de passer par le site pour les télécharger. La barre de recherche permet de trouver facilement un visuel souhaité. Si l’on désire une photo plus aléatoire, des suggestions par tags et des collections thématiques sont proposées. Ce plugin vous fera gagner un temps considérable !
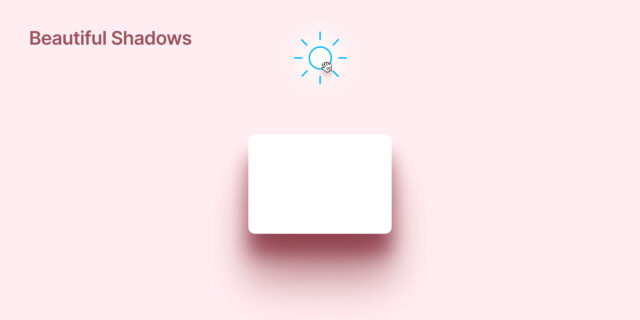
Beautiful Shadow

Beautiful Shadow est un plugin qui vous permet de concevoir facilement de belle et douces ombres. Cela évite de modifier trop de nombreuses fois le panneau d’effets sans avoir le résultat escompté. Avec Beautiful Shadow, la création d’ombre est très intuitive. Lorsque le panneau de configuration s’ouvre, il suffit de glisser simplement la source de lumière autour de l’objet pour simuler l’ombre projetée. Autre avantage, le plugin génère aussi les styles CSS valides des ombres dans le panneau d’inspection. Un véritable plus, notamment quand on conçoit des interfaces en Material design, qui repose sur la mise en avant de l’influence de la lumière sur les objets.
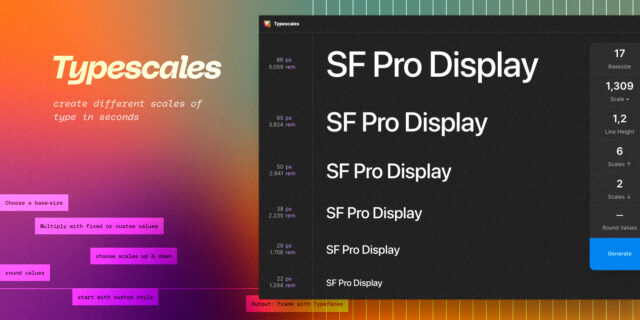
Typerscales

L’ensemble des tailles de typographies déterminées dans le styleguide ont leur importance pour créer un rythme visuel. C’est parfois un véritable casse-tête de définir une hiérarchie typographique optimale. Plutôt que se baser sur une notre perception visuelle, utiliser un outil comme Typerscales dit “Modular Type Scale” est bénéfique dans la conception d’interface. Une “Modular Type Scale“ est une échelle typographique modulaire générée en partant d’une valeur de base puis en multipliant cette valeur selon un ratio choisi. En respectant ce principe on évite de multiplier les styles et tailles de texte ce qui serait problématique pour la bonne hiérarchisation visuelle de l’interface. Les valeurs en/rem sont aussi indiquées, cela fera le bonheur des développeurs front avec qui vous collaborez sur vos projets.
2. Accessibilité
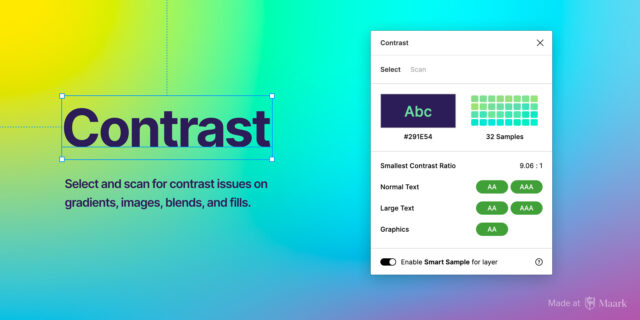
Contrast

L’accessibilité est un enjeu majeur pour une expérience utilisateur réussi. Le premier commandement de notre article sur L’accessibilité pour tous est “Tes couleurs tu vérifieras”. Il est nécessaire pour nos utilisateurs d’avoir des textes qui soient suffisamment contrastés et lisibles. Beaucoup de plugin existent pour vérifier le rapport de contraste de 2 couleurs en quelques secondes. Contrast en fait parti mais avec une particularité en plus : sa fonctionnalité “Scan”. Contrast va scanner l’ensemble des interfaces et lister les éléments ayant des problèmes de contraste selon les normes établit par la W3C. Très utile pour faire un checkup complet de vos interfaces !
3. Styleguide
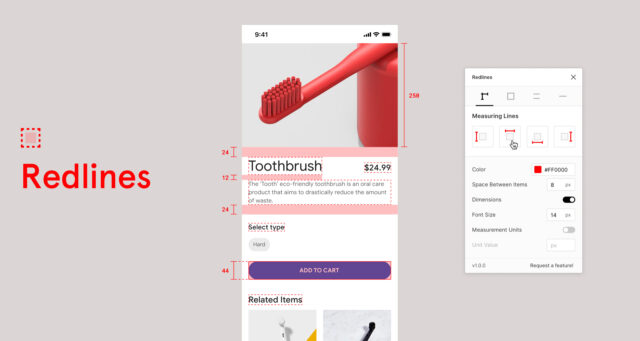
Redlines

L’élaboration d’un styleguide est une des tâches indispensable pour fournir aux développeurs et client des livrables de qualité. Les composants sont annotés de spécifications techniques ou encore détaillés sur leurs dimensions et leurs marges. Cette préparation est très répétitive et surtout chronophage. Redlines est un plugin simple d’utilisation qui permet de gagner en productivité : en quelques clics, les dimensions et les spécifications techniques d’un élément sont créés. On peut facilement personnaliser la couleur ou encore la taille des spécifications. En bref, ce plugin est un sacré game changer.
4. Organisation des fichiers
Un espace de travail propre et clarifié est aussi agréable pour vous que pour vos collaborateurs designers et développeurs. Cela permet une collaboration beaucoup plus fluide, et une équipe heureuse de travailler en groupe sur un projet clair en un coup d’oeil. Voici les indispensables les plus efficaces pour donner un bon coup de souris sur vos fichiers avant d’être livrés.
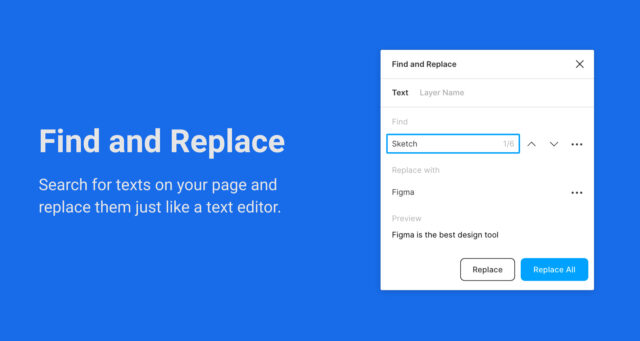
Find and replace

Vous vous apercevez d’une faute d’orthographe répercutée sur 10 pages ? On vous informe d’un changement de wording conséquent ? On remplace un terme récurrent par un autre dans toute une application ? L’UX writer a finalement déterminé que les calls to action seraient plus impactants à l’infinitif ? Pas de panique, avec le plugin Find and replace vous avez la possibilité de rechercher et remplacer en masse n’importe quel mot/texte par un autre sur l’ensemble de votre espace de travail. Ce plugin fonctionne à la fois pour le texte présent dans les interfaces mais aussi sur les nom des calques et des artboards.
Design Lint

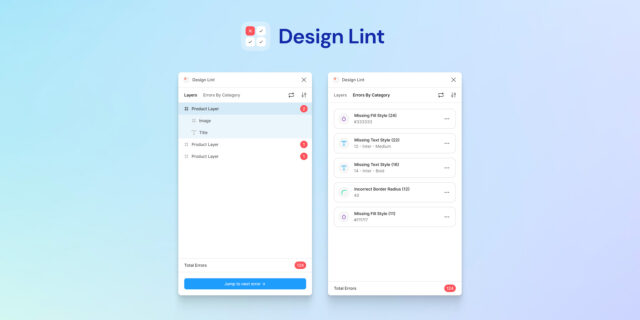
Tout comme Contrats présenté plus haut, Design Lint agit comme un scanner sur vos interfaces. Celui-ci ne va pas détecter les problèmes de contrastes mais il va mettre en avant les éléments ayant des styles manquants. Comme vu dans notre article Figma vol.1 : Les librairies & composants, définir des styles et les utiliser est important pour garder une cohérence visuelle et simplifier le processus de travail. Design Lint va vous éviter de sortir votre lampe frontale et chercher manuellement les erreurs et incohérence entre les différents éléments de votre ficher. Les problèmes sont rapidement repérables et listés par calque ou selon leur catégorie (style de texte, de couleur ou encore de forme). Ce plugin vous assure que vos fichiers sont propres et prêts à être livrés avec les équipes du projet.
Super tidy & Clean document

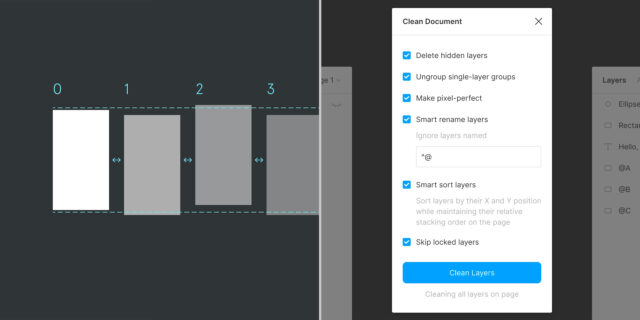
Si Marie Kondo était un plugin, elle serait un mélange parfait entre Super Tidy et Clean Document. Ces deux plugins sont le combo idéal pour vous aider à garder votre fichier rangé et désencombré. Avec Super Tidy vous aller pouvoir réordonner les calques de vos documents selon leur position dans la page. De plus, vous pourrez réaligner la disposition des artboards automatiquement. Clean Document agit lui aussi sur les calques. En un coup de baguette magique il élimine les calques inutiles, sépare les groupes vides, renomme et réordonne certains calques. Il redimensionne aussi les éléments pour faire du pixel perfect. De quoi avoir un fichier propre, organisé et prêt à être livré.
Component master manager

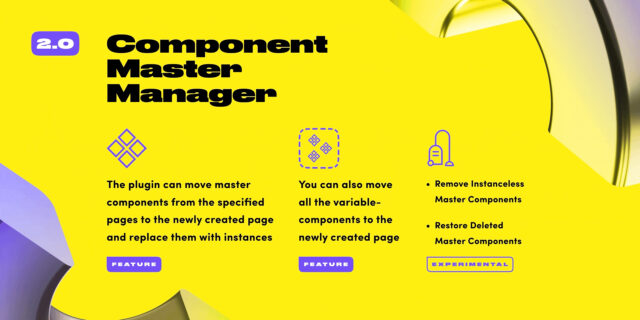
Vous avez peut être déjà découvert ce plugin en lisant notre article Figma vol.1 : Les librairies & composants. Un petit rappel ne fait pas de mal ! Composant master manager collecte et déplace tous vos composants et variants dans une seule page dédiée. On y voit tout de suite beaucoup plus clair sur l’ensemble des éléments qui seront à mettre dans le styleguide par la suite.
Ce deuxième volume consacré à Figma se referme avec entre vos mains nos 12 plugins favoris pour faciliter le flux de travail au quotidien. N’hésitez pas vous aussi à nous partagez vos plugins indispensables sur notre post instagram !
A lire également
Les Core Web Vitals : ces indicateurs UX à surveiller pour un bon SEO.
Méthodologie • UX DesignLire l’articleMais de quoi s’agit-il exactement ? Tout simplement d’une des mises à jour majeures de Google en 2021. En effet, en
Figma vol.1 : Les librairies & composants
Méthodologie • UI DesignLire l’articleDepuis quelques mois, nous avons commencé à utiliser Figma, un outil de design collaboratif qui nous surprend par sa puissance.