Figma vol.1 : Les librairies & composants

Depuis quelques mois, nous avons commencé à utiliser Figma, un outil de design collaboratif qui nous surprend par sa puissance. Nous avons décidé de nous lancer dans une série d’articles dédiés à ce nouveau logiciel, qui fait débat au sein de l’équipe.
Pour commencer, nous allons nous pencher sur une des features les plus importantes de Figma : les librairies ! Si vous êtes familier de Sketch, ou d’autres outils de conception, vous ne serez pas (trop) perdus. Néanmoins, il faudra vous préparer à changer vos habitudes, et vous construire de nouveaux automatismes. Soyons honnêtes, dans l’équipe on a un peu râlé le temps de s’habituer !
Construire les bases
Le rappel utile : une librairie est un ensemble de composants (l’équivalent des symboles de Sketch) et de styles que vous allez créer pour votre future maquette. Une fois un élément créé, il vous suffira de modifier le composant “parent” pour que toutes ses utilisations se modifient. Une librairie permet d’avoir tous les composants principaux à un même endroit. C’est aussi le point de départ pour construire vos livrables : à savoir un style guide et l’ensemble de votre design system.
L’avantage indéniable d’une librairie est le gain de temps : si au départ vous allez passer un temps non négligeable à construire un système propre et clair, vous gagnerez énormément de temps et de productivité par la suite, notamment sur les projets d’envergure. Deux des fonctionnalités les plus puissantes de Figma sont les composants et les styles qui sont intimement liés : ce sont les points de départ de votre future librairie.
Etape 1 : Définir les styles
Les styles sont un ensemble de propriétés que vous allez définir :
- Styles de textes (pour une bonne hiérarchie de l’information),
- Styles de couleurs (contours, fonds, actions, boutons),
- Styles de formes (radius, tailles, etc).
Définir les styles de votre création simplifiera votre flux de travail, et c’est d’autant plus important lorsque l’on travaille en équipe sur un même sujet. Bien sûr, avec Figma il est aussi possible de travailler en mode collaboratif : vous, vos collègues ou vos intervenants pouvez effectuer en temps réel des modifications sur le même fichier. Le mode collaboratif est un vrai vecteur de gain de temps, tous les acteurs du projet peuvent par exemple corriger les petites coquilles. Il est également possible de créer à plusieurs sans avoir à procéder à des transferts de fichiers, et tout est centralisé.
Mais revenons à nos styles…
lls permettent de maintenir une cohérence visuelle à travers toutes les pages de votre site. Voici un aperçu des principaux éléments à définir :
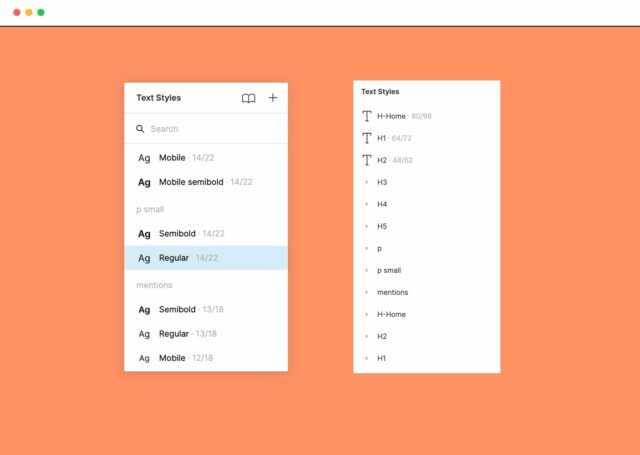
- Style de texte : Vous allez définir tous les styles de textes qui seront présents sur votre site (taille, police, couleurs) : niveaux de titres, paragraphes, sur titre, les labels etc.

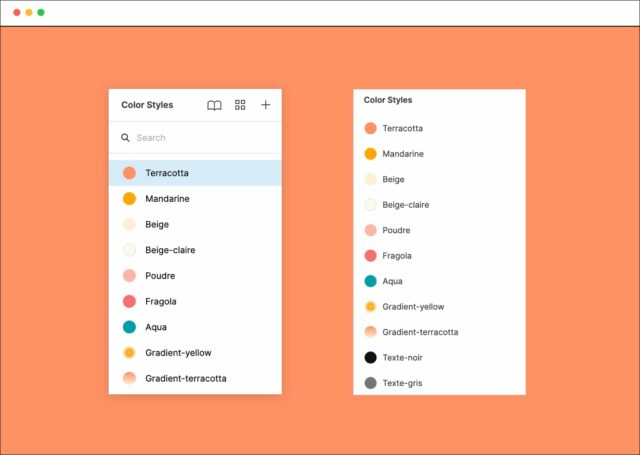
- Style de couleurs : Dans la même logique que la création des styles de textes, vous allez définir les couleurs principales de votre conception (primary, secondary, etc). Cela vaut aussi pour les dégradés et les contours

- Style d’effets : Figma propose quatres types d’effets de calque : ombre portée, ombre internes, flou d’arrière-plan et flou de calque. Vous pouvez définir ces effets pour vos blocs, vos textes, vos différents états.
Jusqu’ici la création des styles est assez similaire entre Sketch et Figma. Ces paramètres s’affichent directement dans une fenêtre à droite, lorsque aucun élément n’est sélectionné, cela permet d’avoir un aperçu sans passer par un menu, et c’est un très bon point pour Figma.
Etape 2 : Créer des composants et les catégoriser
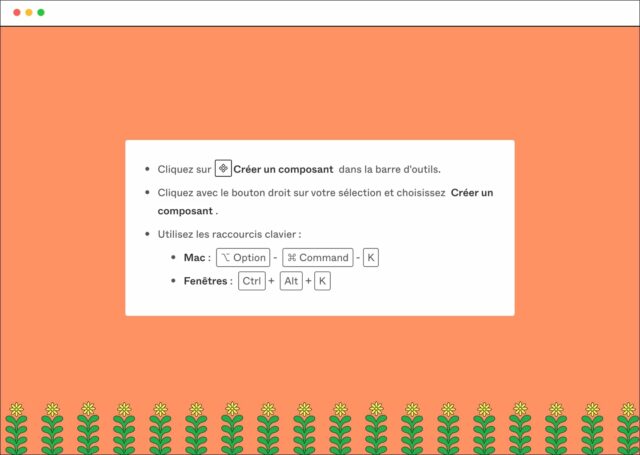
Créer un composant

(source : Figma.com)
Les composants sont des éléments plus ou moins complexes : boutons, champs de formulaires, blocs récurrents, bref tous les éléments graphiques que vous réutiliserez à plusieurs occurrences dans votre design ; ces composants sont les piliers de votre design system. L’avantages des composants est un gain de temps pour la réutilisation et la modification des éléments. Si vous modifiez votre composants, alors il sera modifié dynamiquement à tous les endroits où il apparaît dans votre création. A ces composants, on ajoute des styles préalablement définis ou que l’on définis sur le moment.
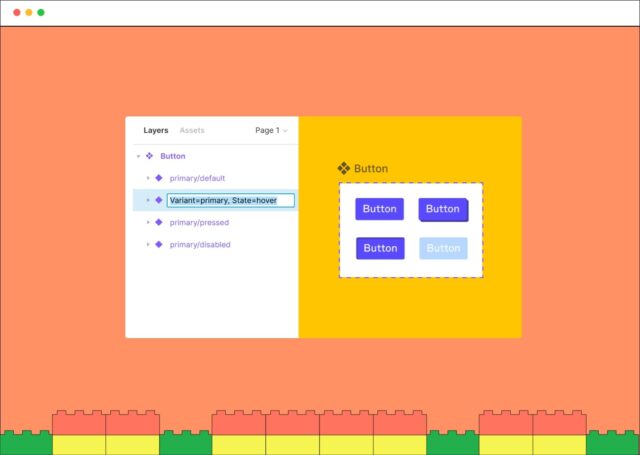
Le plus : les variants

Au fur et à mesure que vous créez des composants et construisez votre système de conception, vous allez avoir besoin de composants similaires les uns aux autres, avec seulement de légères différences : version enabled / disabbled, version connecté / non connecté etc. Figma propose une nouveauté par rapport à ses concurrents, et pas des moindres :l’introduction de la notion de “variant”. Au lieu d’avoir un composants distinct pour chaque état, les variantes vous permettent de regrouper et d’organiser des composants similaires dans un seul conteneur. Cela simplifie votre bibliothèque de composants et permet une collaboration beaucoup plus fluide. Très concrètement, on retrouve beaucoup plus facilement ses petits, et l’on peut décliner beaucoup plus simplement des pages sans avoir à changer les composants.
Pour tout savoir sur les variants, vous pouvez lire cette page détaillée sur le site de Figma
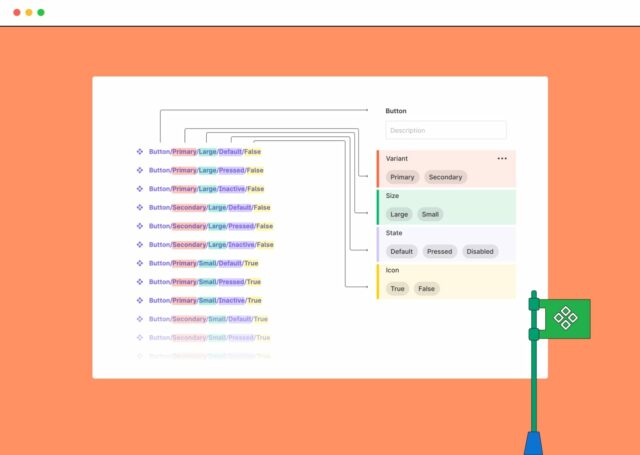
Catégoriser et hiérarchiser ses éléments

C’est important dès le départ de catégoriser ses éléments, et de les ranger selon des logiques de design systems. Pour créer des catégories et sous catégories, il vous suffira d’ajouter un “ / “ entre chaque titre. Cela vous permettra de mieux vous y retrouver, et d’avoir une vision des éléments de votre future libraire qui sera sûrement amenée à grandir. En image ça donne ça :
La logique diffère un peu de Sketch, les composants “master” restent sur la page à l’endroit de leur création, ce qui nous pousse à être assez organisés dès la création du composants, (mais aussi des futurs). Pour les retrouver on doit se rendre dans le panneaux Assets ou parmi l’organisation que l’on a créé. Cette organisation est un peu déstabilisante au départ, mais c’est surmontable au bout de quelques utilisations !
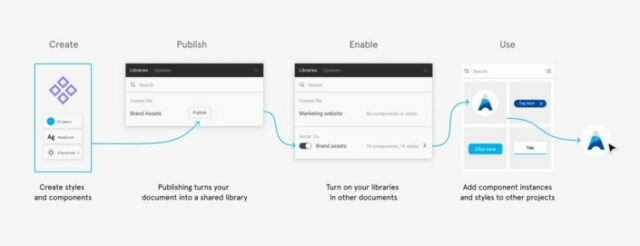
Créer sa librairie

(source : Figma.com)
Info utile : Avant toute chose, il est important de savoir que les bibliothèques de composants sont une fonctionnalité payante. Vous pouvez toujours créer et utiliser des composants sur le plan de démarrage gratuit, mais vous ne pouvez pas les publier pour y accéder dans d’autres fichiers.
Organisation et fichier
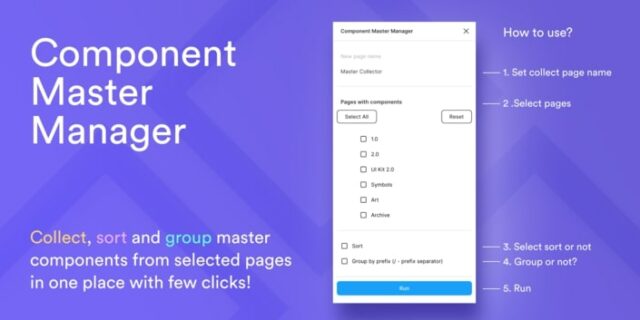
Après avoir créé tous les styles et composants requis, vous allez collecter et finir d’organiser tous les composants sur une seule et même page ( si ce n’était pas déjà le cas). Si vous souhaitez réunir tous vos composants sur une page nous vous conseillons le plug-in Composant master manager , il vous créera une page dédiée avec tous vos composants en un clin d’œil.

Dans cette page vous allez mettre tous les composants et styles et les organiser, afin d’avoir une vue d’ensemble des éléments appelés style guide ou design system. Vous pouvez retrouver de nombreux exemple ou modèle sur Figma community.

Point à prendre en compte : Si vous déplacez vos composants sur une autre page, vous ne pourrez pas utiliser l’option prototype à son maximum. Par exemple pour votre header, si il ne se trouve pas sur votre page principal, il vous faudra faire vous même les renvois pour chaque onglets, de chaque page. Autant dire que c’est une perte de temps sur un gros projet. Ce détail est à prendre en compte, si votre projet comporte plusieurs pages. A vous d’organiser un espace à côté de vos plans de travail pour vos composants.
Publier et partager sa librairie
Une fois que tous vos éléments sont prêts, il est temps de publier et partager votre librairie ! Ce n’est pas difficile de trouver comment y accéder, depuis le panneau des « Assets ». Figma est assez intuitif et bien conçu pour trouver tout assez facilement. Vous avez deux moyens simples d’accéder à la modale de création de votre bibliothèque :
- **Par le panneau des Assets (**vous trouverez le petit icon de librairie)
- Dans la barre outil de l’éditeur
Vous allez pouvoir choisir les styles et les composants que vous souhaitez publier en cochant ou décochant les cases. Vous pouvez choisir de garder des composants privés dans votre fichier.
Tips : Pour empêcher Figma de publier vos styles et composants, vous pouvez ajouter un préfixe au nom du composant dans le panneau des calques. Pour cela il vous suffit d’ajouter un “ . “ ou “ _ “ au tout début du nom. FIgma le classera automatiquement dans un onglet privé.
Vous n’avez plus qu’à cliquer sur “Publier” et votre première bibliothèque est née.
Modification de la bibliothèque
A partir de votre fichier
Si vous apportez des modifications à un style ou à un composant publié, cela n’appliquera ces modifications qu’aux instances du fichier actuel. Si vous souhaitez que ces modifications soient répercutées dans votre bibliothèque, vous devrez également publier ces modifications dans la bibliothèque. Un point bleu s’affichera alors sur le menu “Assets” pour vous informer que des mises à jours doivent être publiées.
Depuis le fichier source
Si vous avez créé votre librairie depuis un fichier à part, il vous suffiras d’appliquer la même manipulation que pour la mise à jour dans un fichier
Gestion « Team » de la librairie
Les administrateurs peuvent choisir les bibliothèques disponibles ou non dans les fichiers d’équipe. Cela permet de partager rapidement des styles et des composants entre les membres d’une team. Les étapes donnés par Figma sont les suivantes :

L’avantage indéniable d’une bonne bibliothèque est le gain de temps, n’importe qui de votre team peut réaliser une modification qui s’impactera en direct sur vos maquettes. Pour des projets avec des dizaines d’écrans, le gain de temps est indéniable. Bien sur, Figma est assez intelligent pour vous permettre de convertir aussi vos librairies sketch en fichier Figma, même si vous aurez quelques ajustements à faire, vous n’aurez pas pas à tout recréer.
Une fois les clefs en mains, la création d’une librairie s’avère plutôt simple. Ne rechignez pas à la construire dès le départ, ou au moins au fur et à mesure. Cela vous fera gagner un temps considérable par la suite et permettra d’optimiser les mises à jour et les changements de vos maquettes que ce soit pour vous, ou pour vos collaborateurs!
Retour d’expérience global & avis de l’équipe

Après quelques temps d’utilisations, nous vous livrons nos retours d’expériences :
Doriane : « Au départ, réapprendre une nouvelle logique nous a fait un peu grincer des dents. Mais au final après quelques temps d’adaptation et des petits tutos, la prise en main se fait de manière assez simple, si l’on connaît déjà Sketch. Figma a fait un travail pédagogique assez formidable sur son site pour la prise en main de toutes ses fonctionnalités: c’est expliqué de manière simple en vidéo. Figma possède de nombreux atouts, surtout sur des petits détails qui sont vraiment plus intuitifs et qui pourront faire la différence. Bien sûr on découvre des subtilités au fil du temps comme les variants ou la fonctionnalité des auto-layout, sur lesquelles on doit se pencher de manière un peu plus approfondie pour les comprendre. Une fois prises en main, elles sont un gain de temps formidable. »
Sophie : « La première utilisation de Figma bouscule nos habitudes ancrées depuis un bon bout de temps sur Sketch. Cet outil se révèle très intéressant au niveau des librairies mais nécessite un petit temps d’apprentissage pour les utiliser ensuite de manière intuitive. La rapidité et les nombreuses features améliorent la productivité de travail. Auto-layout est sans doute une des fonctionnalités que je préfère. Le regroupement des plugins dans la partie communauté et leur facilité d’installation est aussi un réel plus par rapport à Sketch. Nous vous partagerons dans un futur article ceux qui nous sont le plus utiles dans notre process de travail au quotidien, article à ne surtout pas manquer ! »
A lire également
La qualité des livrables UX/UI dans un projet web
Méthodologie • UI Design • UX Design • ProtipsLire l’articleQu’est-ce qu’un livrable ? Un livrable est un élément spécifique à “livrer” à une date donnée lors d’un projet (audit,
Comment élaborer sa stratégie de contenu pour sa newsletter ?
MéthodologieLire l’articleLa création d’une newsletter est un excellent moyen de tenir ses clients et prospects informés des actualités, des événements et