Typography rules the world

L’utilisation des typographies dans le web est un sujet fondamental pour ne pas avoir de mauvaises surprises. On ne prend pas n’importe quelle typo, et on ne l’utilise pas n’importe comment ! Explications…
All you need is type !
Quand on parle police il est important de commencer par le début.

Où se fournir et quoi choisir ?
De nombreuses banques de polices payantes et gratuites sont disponibles sur internet (Dafont, Fontsquirrel, Myfonts, 1001 fonts…) mais notre coeur va sans hésiter à Google Fonts, véritable bible de la typographie web, qui offre l’avantage de n’avoir aucune mauvaise surprise en termes de compatibilité et d’affichage.
Deux formats existent lorsque vous téléchargez une police : .otf et .ttf
Les polices .otf (Open Type Font) vous donneront accès à plus large bibliothèque de glyphes et différentes ligatures pour vos caractères, tandis que les typos .ttf (True Type Font) seront plus simples en termes de contenu. Un format spécial de police a été créé pour l’usage web .woff et .woff2 (Web Open Font Format). Les fichiers étant compressés, ils sont plus légers et moins longs à télécharger. Ce format est reconnu par la plupart des navigateurs (IE, Chrome, Firefox…). Il vous suffira d’utiliser un convertisseur pour changer le format de celles ci !
Chacun son style
Certaines polices ne sont dotées que d’un style, la plupart du temps “Regular”, ce qui peut être un peu limité pour couvrir l’ensemble des styles de texte d’un site et vous obligera probablement à aller chercher plusieurs typo de complément pour agrémenter les styles et la hiérarchie de vos blocs textes.
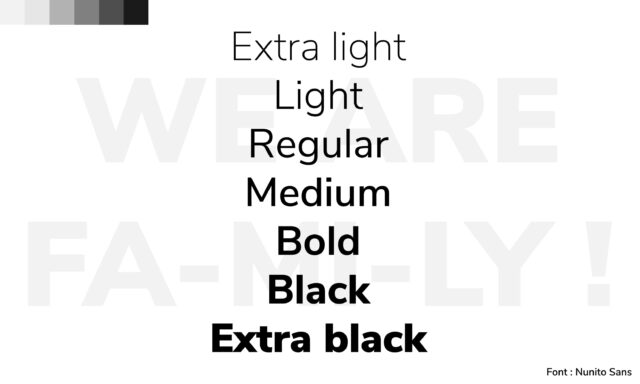
Pour palier à ce défaut, nous vous conseillons de choisir des typo avec plusieurs styles : Extra light, Light, Regular, Medium, Bold, Black, Extra Black.

En voilà une belle famille !
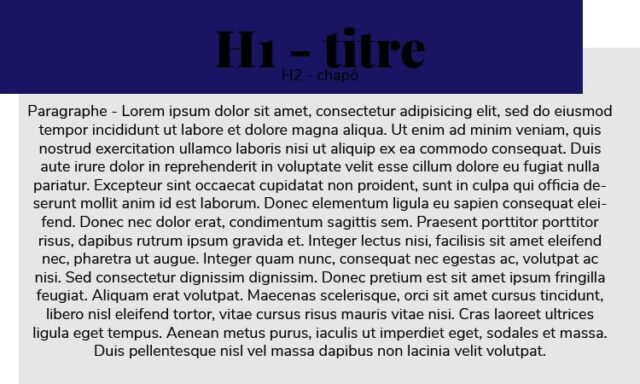
Varier les styles de vos typos sur des titres, chapôs, paragraphes offrira à l’utilisateurs une lecture plus rythmée et leur permettra d’identifier des zones de lectures plus claires : citations, textes importants etc.
You’re simply the best !
Une fois que vous aurez trouvé la typo de vos rêves, il faudra savoir l’utiliser convenablement.

Interlignage, alignements, ratio, contraste… Vous êtes prêts ?
Entre les lignes
Pour qu’un texte soit lisible il est important de laisser de la place à chaque ligne pour bien respirer. Un système assez simple permet d’avoir un interlignage “parfait” ! Prenez la taille du corps que vous utilisez (par exemple 16pt. ici) et multipliez le par 1, 4 à 1, 6 ( 1, 5 ici ) et vous obtiendrez un bloc texte avec une lecture beaucoup plus facile.
Préférez un interlignage x1.4 pour les paragraphes courts et x1, 6 pour les plus longs. Le mode auto d’interlignage que proposent la plupart des logiciels de design et de traitement de texte est de x1, 2, à oublier donc (à moins que vous ne souhaitiez sciemment faire du mal à vos utilisateurs).

Le côté obscur
Justifier son texte est facile, il y a cependant des erreurs à ne pas commettre. Le tout est de choisir de ferrer votre texte du bon côté en fonction du rendu souhaité. Pour les textes de plus de 2 lignes, nous recommandons de ferrer le texte à gauche pour optimiser la lecture ; un paragraphe justifié à droite perturbera le lecteur lors du passage d’une ligne à l’autre. Il est également possible de centrer les textes mais cette pratique est en général à réserver aux titres, chapôs et paragraphes de 2 lignes maximum.

Le rythme dans la font
Pour dynamiser vos blocs texte, on vous en parlait au dessus, vous pouvez changer le style (Regular, Bold, …) mais il est aussi important de jouer sur le corps du texte. Vous pouvez simplement utiliser Modularscale, un outils permettant de choisir automatiquement des ratios pour vos différentes tailles de police, en fonction de votre direction artistique. Cela permet de mettre en avant les éléments importants et de hiérarchiser les informations pour le lecteur. En parlant de taille on vous suggère de partir (en web) sur une typo d’un corps compris entre 14pt. et 20pt. pour vos paragraphes ( Pour nous, 16pt. reste le mieux). Ce genre de manipulation vous évitera toute erreur de lecture, voici les corps que nous utilisons régulièrement :

Vers l’interlettrage et au-delà !
L’interlettrage c’est ce qui va faire que votre titre passera du Grand Canyon au plus beau titre jamais lu. Automatiquement lorsque vous créez un bloc texte et tapez votre titre à l’intérieur, les lettres se placent les unes derrière les autres en fonction de l’espace dont elles ont besoin. Ce qui peut parfois créer de grands écarts entre elles.
Pour lutter contre l’effet “gouffre” vous pouvez revoir l’interlettrage dans vos paramètres et ainsi faire en sorte que votre lecteur n’ait pas à faire preuve d’imagination pour combler les trous à l’intérieur d’un mot !

L’accessibilité pour tous
Il faut savoir qu’en France 8% des hommes et 0, 45% des femmes sont affectés par une perception des couleurs déficientes, c’est pourquoi il est important de penser son design en conséquence. Pour cela il existe des outils tel que Snook Color contrast Checker ou Leaverou qui permettent de vérifier que la différence de contraste de vos couleurs est suffisante pour les différents types de daltonisme. Faites également en sorte d’avoir toujours suffisamment de contraste entre votre texte et le fond.

En ce qui concerne la conception pour les utilisateurs de lecteurs d’écrans il y a quelques règles typographiques à suivre :
- Établissez une mise en page linéaire et logique
- Pensez à ajouter des descriptions aux images et vidéos
- Structurez les contenus ( <h1>, <nav>, <label>, etc…)
- Rédigez des liens et titres descriptifs
Longueur de ligne
Enfin, faites attention à la longueur de vos lignes quel que soit le style de bloc (paragraphe, H1, H2… ).
Pour optimiser le confort de lecture, chaque ligne d’un bloc texte doit contenir entre 40 et 80 caractères maximum, au-dela de 80 caractères, dites adieu à la fluidité de lecture de votre utilisateur, il risque de se perdre, et donc de tout bonnement fermer l’onglet !

Maintenant que vous êtes au top si vos textes ressemblent à ça…

… nous vous invitons à reprendre la lecture de cette page depuis le début.
Sinon vous pouvez considérer que vous êtes armés pour offrir une UX et une UI irréprochable pour le confort de vos utilisateurs.
A lire également
La qualité des livrables UX/UI dans un projet web
Méthodologie • UI Design • UX Design • ProtipsLire l’articleQu’est-ce qu’un livrable ? Un livrable est un élément spécifique à “livrer” à une date donnée lors d’un projet (audit,
Top 5 UI trends pour 2023
UI DesignLire l’articleNos 5 tendances UI favorites pour 2023 Il est temps de se pencher sur les tendances design qui vont marquer