Tendances design 2018
Vous vous demandez sûrement quelles seront les tendances design de l’année prochaine ? Nous avons recensé pour vous les tendances émergentes qui pourraient devenir lourdes dans les mois à venir.
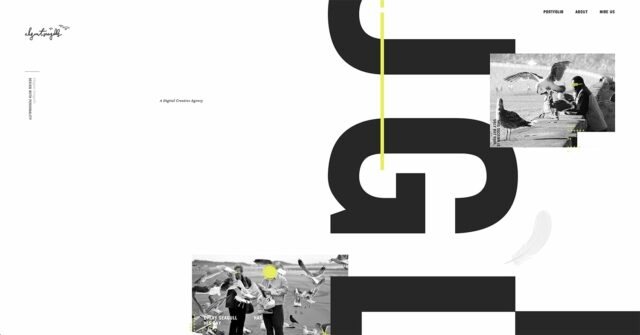
Typo bold à tous les étages
Fat, travaillée, la typo s’impose de plus en plus !
Elle devient un élément essentiel au même titre qu’une image ou une illustration. Bold Serif ou Sans-serif, elle apporte de la personnalité au contenu. En horizontale ou à la verticale, fixe ou animée, elle permet d’accompagner et d’attirer l’oeil de l’utilisateur sur certains éléments importants.



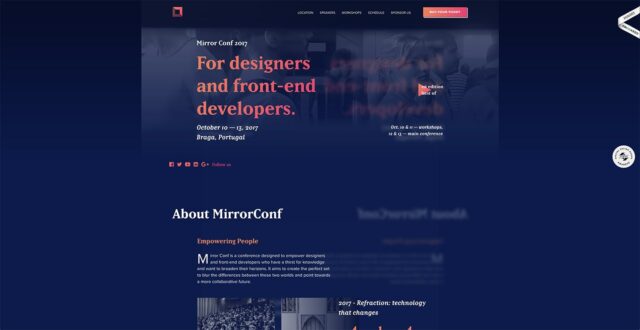
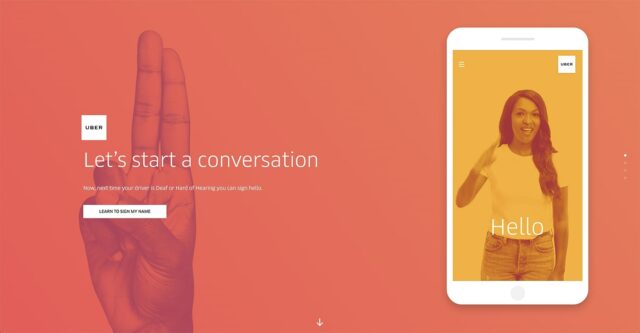
Des couleurs qui vibrent, beaucoup
En attendant que Pantone nous dévoile LA couleur de l’année 2018, les teintes fortes, vibrantes et les dégradés impactants sont mis en avant.

Ces couleurs sont utilisées en grand aplat pour dynamiser une page ou plus discrètement sur des détails comme des typos, des icons, des illustrations pour attirer l’attention de l’utilisateur sur un élément en particulier.


Combinée à de la photographie, la technique du duotone en dégradé est source d’inspiration. C’est une méthode qui consiste à superposer deux couleurs sur une photographie et créer ainsi un fort contraste. Cela apporte un impact visuel vif, éclatant.

ubersignlanguage.com/about
La systématisation du motion design et la popularisation du cinémagraph
Les animations subtiles prennent davantage d’importance particulièrement sur les logos. Un logo animé rend plus mémorable et attrayante une identité.


Les cinemagraphs vont aussi prendre de l’ampleur. Ce sont des photographies légèrement animées de manière répétitive. Elles ont l’avantage d’être discrètes et brèves tout en apportant un côté interactif.


De plus en plus de 3D
L’évolution de la VR/RA va aussi influencer le design de manière considérable.
De plus en plus d’éléments et d’animations 3D font déjà leur apparition dans les sites immersifs. Ces animations 3D apportent un plus notamment lorsqu’elles sont combinées avec des certains effets visuels comme le “glitch” par exemple.


Le format SVG pour optimiser les performances
Les performances web et mobile seront au coeur des problématiques de 2018.
Les formats png, jpg sont évités au profit du format SVG. Ce format sera privilégié pour ses nombreux avantages qui répondent aux problématiques actuelles : maniable sans détériorer la qualité et léger.
De plus, de nouvelles technos entre en jeu pour améliorer les performances web et mobile. C’est le cas par exemple de Lottie, librairie mobile pour ios et android, qui permet de convertir directement des animations en code et ainsi d’alléger nettement le poids initial.


A lire également
La qualité des livrables UX/UI dans un projet web
Méthodologie • UI Design • UX Design • ProtipsLire l’articleQu’est-ce qu’un livrable ? Un livrable est un élément spécifique à “livrer” à une date donnée lors d’un projet (audit,
Top 5 UI trends pour 2023
UI DesignLire l’articleNos 5 tendances UI favorites pour 2023 Il est temps de se pencher sur les tendances design qui vont marquer