Kit de survie UI 2020
L’UI design est parfois un terrain hostile : à la merci des tendances et des desiderata des trop nombreux décideurs, nous avons préparé un kit de survie à destination des UI designers, pour ne jamais être à court de solutions.
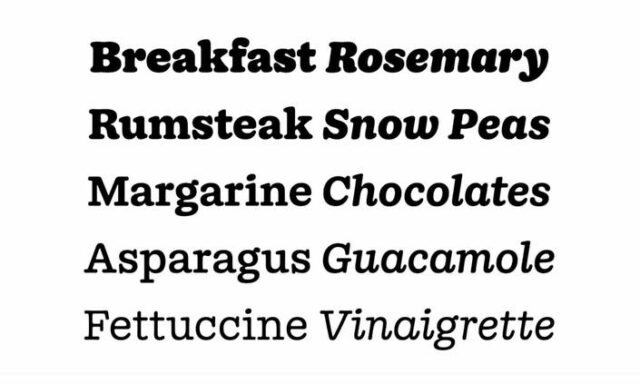
Les meilleurs fonts 2020 selon nous
Sans Serif
Helvetica Now

Mise à jour en 2019 par la fonderie Monotype, elle est la version remasterisée de la célèbre police datant de 1957, il sera de rigueur d’en faire usage cette année… C’est une valeure sûre depuis longtemps !
New Sans

Cette police réjouira les fanatiques de belles lignes et de designs graphiques.La bibliothèque complète comprend 9 styles de Hairline à Black et 5 largeurs de Condensed à Extended. De quoi vous faire plaisir dans votre design de A à Z.
Serif
Doyle

Cette font toute droit sortie des années 70 est le résultat d’un mélange entre l’American Typewriter et la Cooper Black par la fonderie Sharp. Un peu de rondeur dans ce monde de brutes !
Les plugins dont tu ne pourras plus te passer
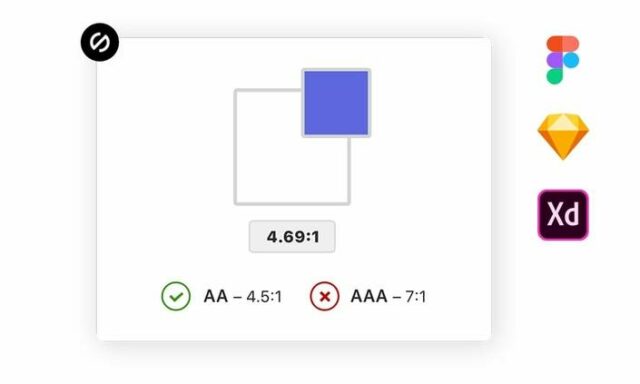
Stark : pour s’assurer de l’accessibilité

Ce plugin vous permettra de vérifier l’accessibilité et le contraste des couleurs de votre design grâce aux AA et AAA WCAG (Web content Accessibility Guidelines) Très pratique et rapide il évite les allers/retours entre Sketch et les sites web dédiés.
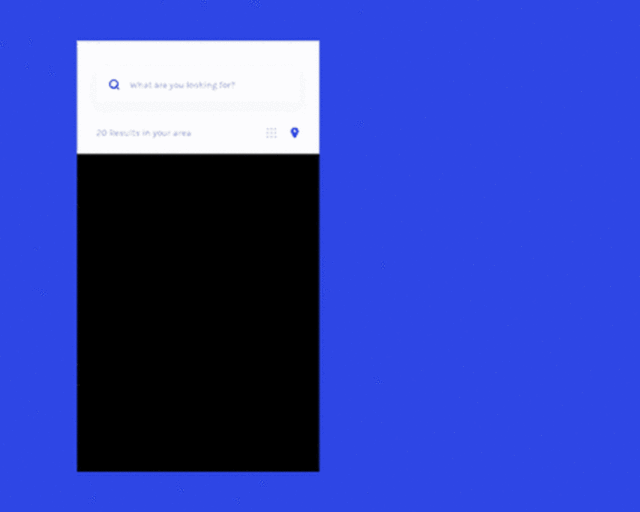
Map Generator : adieu les captures d’écrans de cartes

,Ce générateur de carte vous permettra de créer vos cartes personnalisées directement et simplement dans Sketch grâce à Google Maps et MapBox. L’outils parfait pour enfin implémenter de belles cartes personnalisées dans vos maquettes.
Voir le site de Map Generator
Angle : des mockups chiadés pour vos présentations

Angle est un plugin qui vous permettra de mettre en avant vos designs dans de superbes mockups, sur différents devices et tout ça directement dans Sketch. Les rendus qualitatifs des photos vous permettront de donner à vos clients ou à vous un bon aperçu du rendu final.
Des couleurs pour de meilleurs designs
La sobriété est tendance : le noir et le blanc continueront de régner en maîtres absolus du design.Si vous en avez marre des designs sans couleur, voici notre sélection de couleurs pour égayer toutes vos interfaces en 2020.

Des couleurs vives et contrastées qui apportent du dynamisme à vos sites.
Et les tendances design, c’est quoi ?
Le Material Design évolue

Depuis son lancement par Google le material design ne cesse d’évoluer. Si ces dernières années c’était pour son côté flat qu’on choisissait cette option, 2020 sera l’année de la perspective. Plus de profondeur, des niveaux de lecture différents, des ombres et des aplats de couleur, cette année encore Google et son Material Design seront au cœur de nos designs.
Voir le site Material Design by Google
Toujours plus d’illustrations

En 2020 l’illustration sera toujours à l’honneur. Des styles épurés, des illustrations en tracés et de la 3D. Cette année sera encore une année haute en couleurs. Dessins de typographies ou encore mix photos / dessins, 2020 promet de nous faire découvrir de belles choses.
Ça bouge !

Les micro-interactions étaient déjà bien en vogue en 2019, mais aujourd’hui grâce à un accès à des connexion toujours plus rapide ( 5G en approche ) il est maintenant possible d’aller plus loin dans l’animations de nos sites, apps, etc… De plus en plus de sites voient le jour avec des fonds vidéo entiers, on passe de simples animations à des éléments en 3D plus complexes et les interactions de mouvement sont de plus en plus détaillées.
Vous avez maintenant de quoi travailler correctement cette année, alors on compte sur vous pour nous créer les plus beaux design de sites 2020 !
A lire également
La qualité des livrables UX/UI dans un projet web
Méthodologie • UI Design • UX Design • ProtipsLire l’articleQu’est-ce qu’un livrable ? Un livrable est un élément spécifique à “livrer” à une date donnée lors d’un projet (audit,
Top 5 UI trends pour 2023
UI DesignLire l’articleNos 5 tendances UI favorites pour 2023 Il est temps de se pencher sur les tendances design qui vont marquer