Sketch vs Adobe XD
Dans cet article nous allons essayer de répondre à la question :
Quel est le meilleur logiciel de design entre Sketch et XD ?
Pour cela, nous allons passer en revue les avantages et inconvénients de chaque application ainsi que les features innovantes de chacune.
Avant tout voici un petit récapitulatif video d’Envato Tuts+ datant de quelques mois :
Tout dépend de vous Sketch et XD sont deux apps familières pour les designers web et vous verrez qu’en fonction de vos besoins et du matériel que vous utilisez, vous aurez à choisir entre l’un et l’autre. Il y a quelques années, on utilisait encore Photoshop pour réaliser nos webdesigns, mais depuis quelques années des logiciels plus adaptés à la conception de sites web ont débarqué sur le marché pour nous faciliter la vie. Entre nos deux concurrents Sketch a été le premier, il en est aujourd’hui à sa 52ème version alors que le petit « nouveau » d’Adobe, XD, est disponible depuis début 2016.
Tout d’abord le prix
Sketch dispose d’une formule d’abonnement un peu spéciale : lors de l’achat vous débourserez 99€ qui vous permettront de télécharger Sketch et de maintenir votre version à jour pendant 1 an. Au bout de cette période vous pourrez continuer à utiliser Sketch gratuitement avec la version installée sur votre machine, mais il vous faudra payer 99€ pour chaque année de mise à jour. De son côté, Adobe XD offre une version « Starter » gratuite, qui est une version dégradée. Vous n’aurez accès par exemple qu’à un prototype actif partagé, 2Go d’espace Cloud dédié et Adobe fonts avec polices limitées. La version complète vous coûtera 11, 99€ par mois, vous aurez entre autres 100Go de stockage, prototypes illimités et toutes les fonts de la bibliothèque Adobe disponible.
Les Plus…
Commençons par Sketch
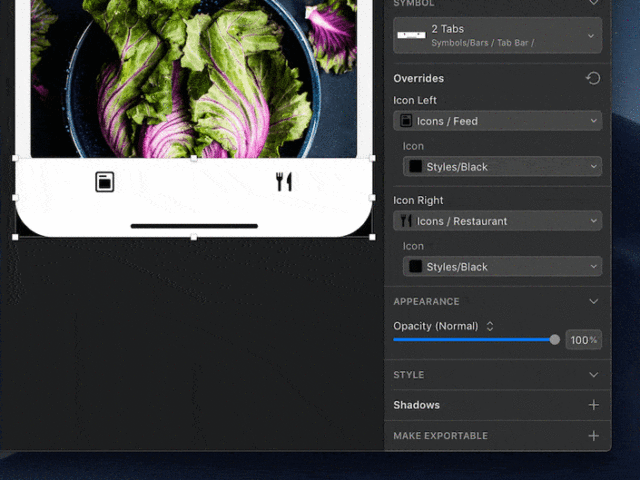
Ce logiciel est dédié à 100% au design d’interface, il intègre de bonne solution de prototypage, notamment grâce à Craft et Invision. En utilisant Sketch vous vous rendrez compte qu’une énorme communauté existe déjà et travaille tous les jours à la création de nouveaux plugins pour faciliter votre travail. Sketch dispose de nombreuse fonctionnalités, et la principale est sûrement la possibilité de créer des « symbols » qui vous permettra de créer éléments de votre design et de les reproduire/modifier en masse sans avoir à repasser sur tous les artboards. Très pratique pour un changement de couleur dernière minute ou la suppression d’un élément qui se répète de nombreuses fois dans votre design, en un clic le tour est joué. Vous aurez la possibilité de télécharger ou même de créer et d’activer des bibliothèques pour avoir accès à de nombreux éléments de design conçus précédemment comme des librairies entières d’icônes, etc… Très pratique si le design de pictogrammes n’est pas votre votre fort. Vous trouverez de nombreuses ressources sur Sketch App Sources
Passons à Adobe XD
De son côté XD à mis l’accent sur le prototypage. Les outils de design essentiels sont là mais ils restent beaucoup moins développés que sur Sketch. Depuis peu XD a mis en place un outils de prototypage vocal assez intéressant. XD présente l’avantage de tout intégrer : de l’app au prototype, en passant par les retours des designers et client, contrairement à Sketch, qui devra se reposer sur des applications tierces pour permettre à votre team et aux clients de faire leurs retours. Une des autres fonctionnalités intéressante de XD c’est son option de « répéter la grille » qui vous permet de créer un élément puis de le dupliquer en grille aussi facilement que d’agrandir un bloc. En plus chaque modification à un élément de la grille créée se répercute sur l’ensemble. Autre avantage d’XD, son interface épurée et ses performances, vous vous en rendrez compte en l’utilisant le design clair de l’interface mets vraiment en avant vos créations et la rapidité du logiciel est vraiment excellente, même avec beaucoup de pages.
Les moins…

Commençons encore par Sketch.
C’est l’un des plus gros point noir de Sketch est qu’il n’est disponible que pour les utilisateurs de Mac OS. Nos excuses aux pro Windows ou Linux, la marque à la pomme à encore gagné. Les performances de l’app sont aussi un des défauts majeurs de Sketch, lors de la création de designs complexes avec de nombreuses pages, on constate un ralentissement de l’app malgré de vraies améliorations lors des mises à jour les plus récentes.
Côté XD
Les plugins restent trop rares : devenus indispensables sur Sketch, ils ont tendance à manquer aux utilisateurs passant de Sketch à XD. Adobe a néanmoins entendu le désespoir de ses utilisateurs et certaines intégrations sont prévues. Enfin même si son design épuré est appréciable, le manque de fonctionnalités est l’un des plus gros point faible d’XD.
À vous de voir
Comme on vous le disait plus plus haut, tout dépend de vos besoins. Sketch, dû à son ancienneté, reste le plus abouti en terme de design d’interfaces actuellement, mais XD évolue rapidement et est clairement entré dans la course des meilleurs logiciel de design à venir.
A lire également
Accessibilité : ne négligez pas la navigation au clavier
UX Design • ProtipsLire l’articleLa navigation au clavier : un enjeu pour vos utilisateurs La navigation au clavier est un aspect souvent négligé en
La qualité des livrables UX/UI dans un projet web
Méthodologie • UI Design • UX Design • ProtipsLire l’articleQu’est-ce qu’un livrable ? Un livrable est un élément spécifique à “livrer” à une date donnée lors d’un projet (audit,