La refonte de portail immobilier du premier
réseau immobilier de France

Le projet
Nous collaborons avec l’équipe digitale d’Orpi depuis 2015. Au fil de ces années, nous avons pu appréhender l’ensemble des problématiques du site pré-existant à notre collaboration pour le faire évoluer.
Ainsi, après une longue phase d’amélioration de l’existant, nous avons abordé la question de la refonte complète du front, en collaboration avec JoliCode, à l’occasion de la refonte de leur plateforme de marque.

Les ateliers de co-conception
Forts de notre connaissance du site et de l’équipe, nous avons organisé 5 ateliers de co-conception avec l’équipe Orpi et la notre, autour des pages clé du site :
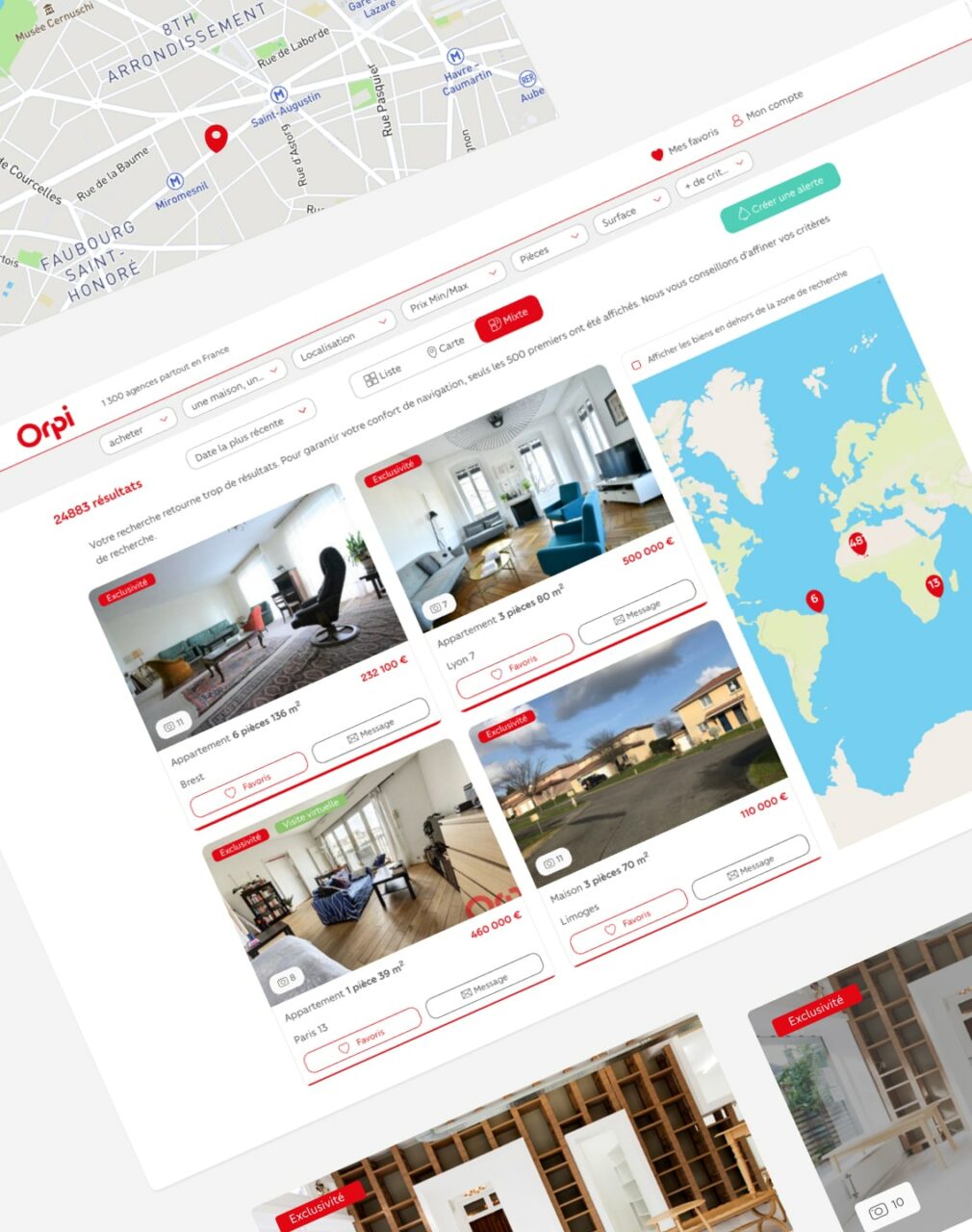
La recherche d’un bien
L’estimateur en ligne
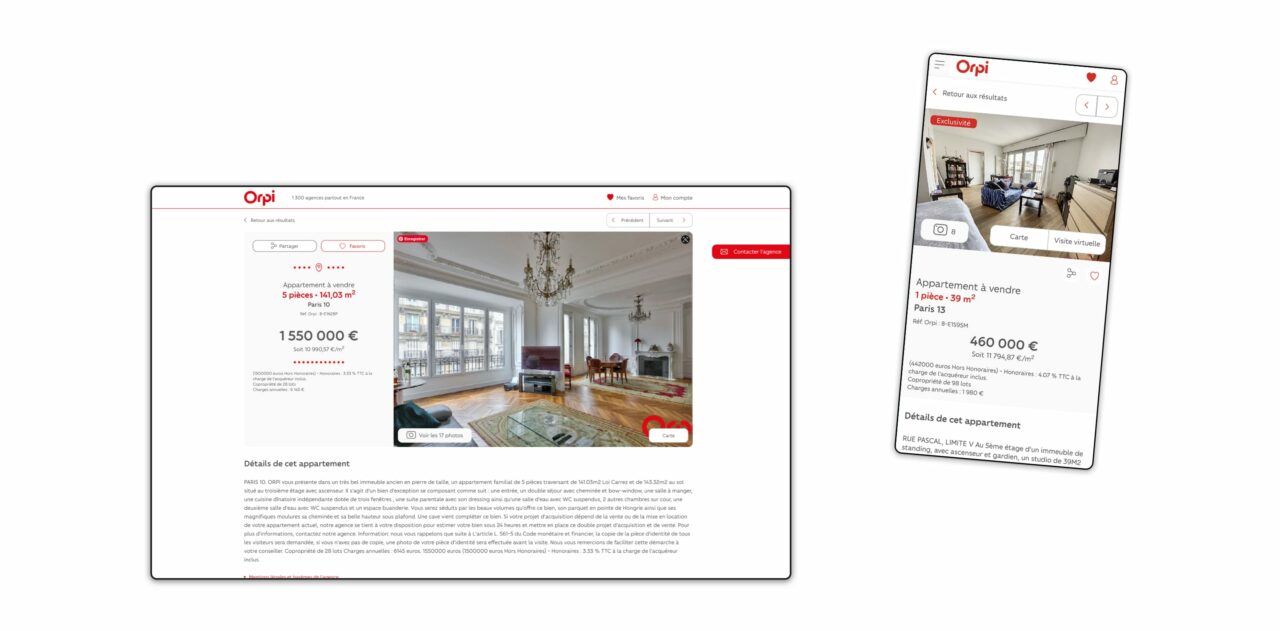
La fiche bien
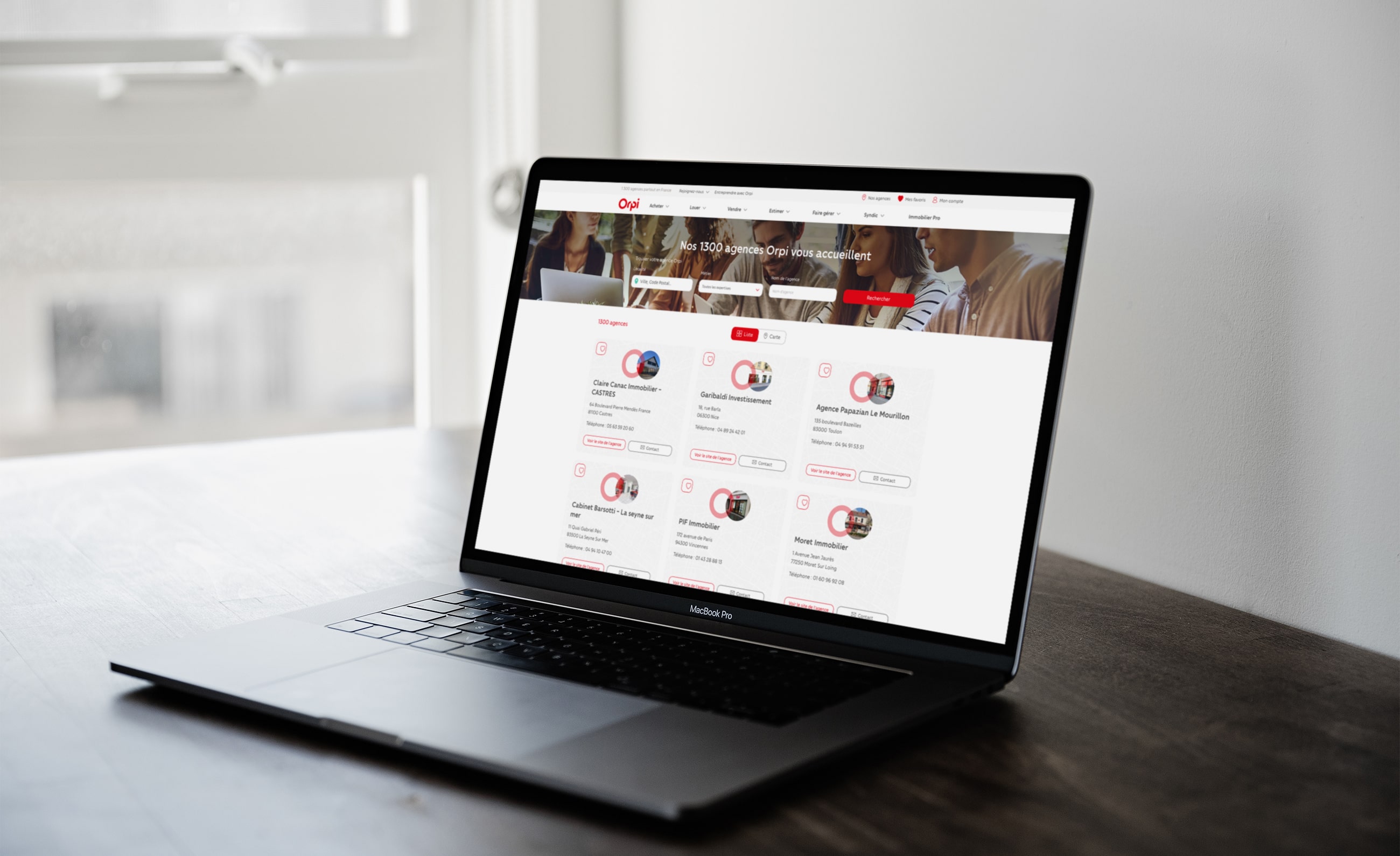
Les pages agences et la recherche d’agence
La homepage et les pages métier (acheter, louer…)
Les pages de contenu et le SEO
Sur ces thèmes, nous avons réalisé de nombreux exercices qui ont abouti sur des wireframes lo-fi dans un premier temps, puis des wireframes haute fidélité.
-

Des ateliers, des recherches et un accompagnement
-

Un univers de marque
-

Des améliorations en continue
-

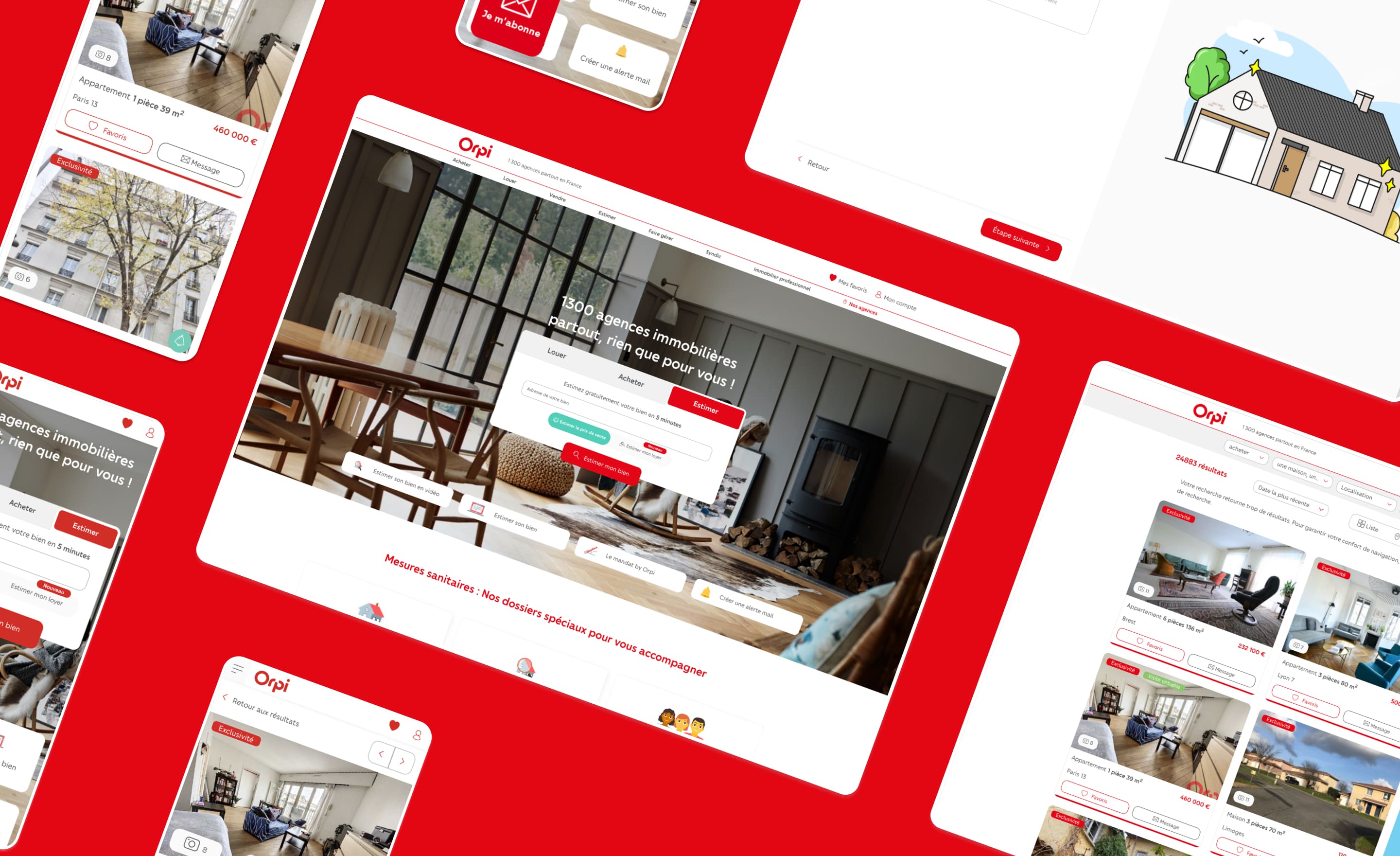
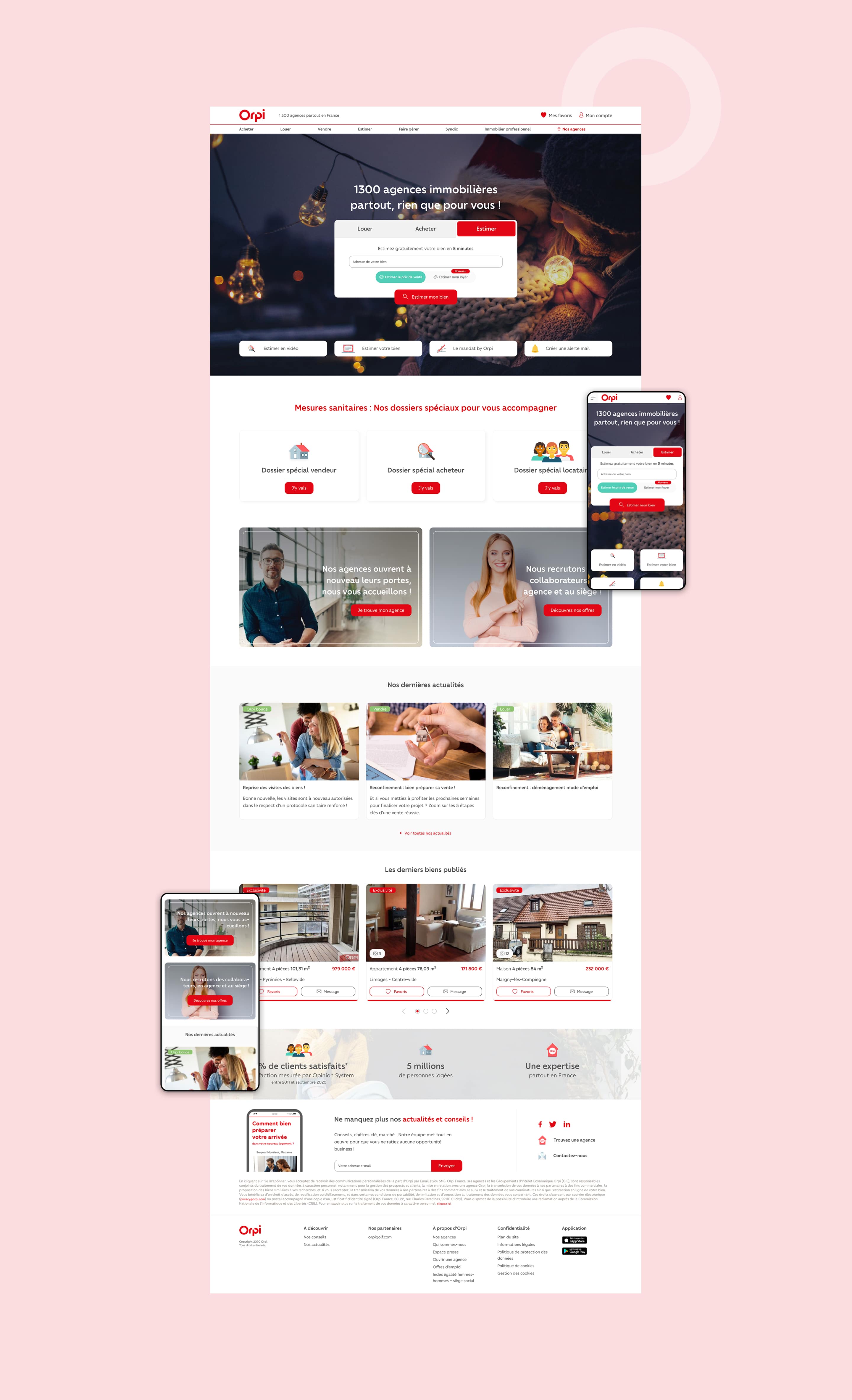
Une expérience de l’immobilier simple et claire
La réalisation graphique
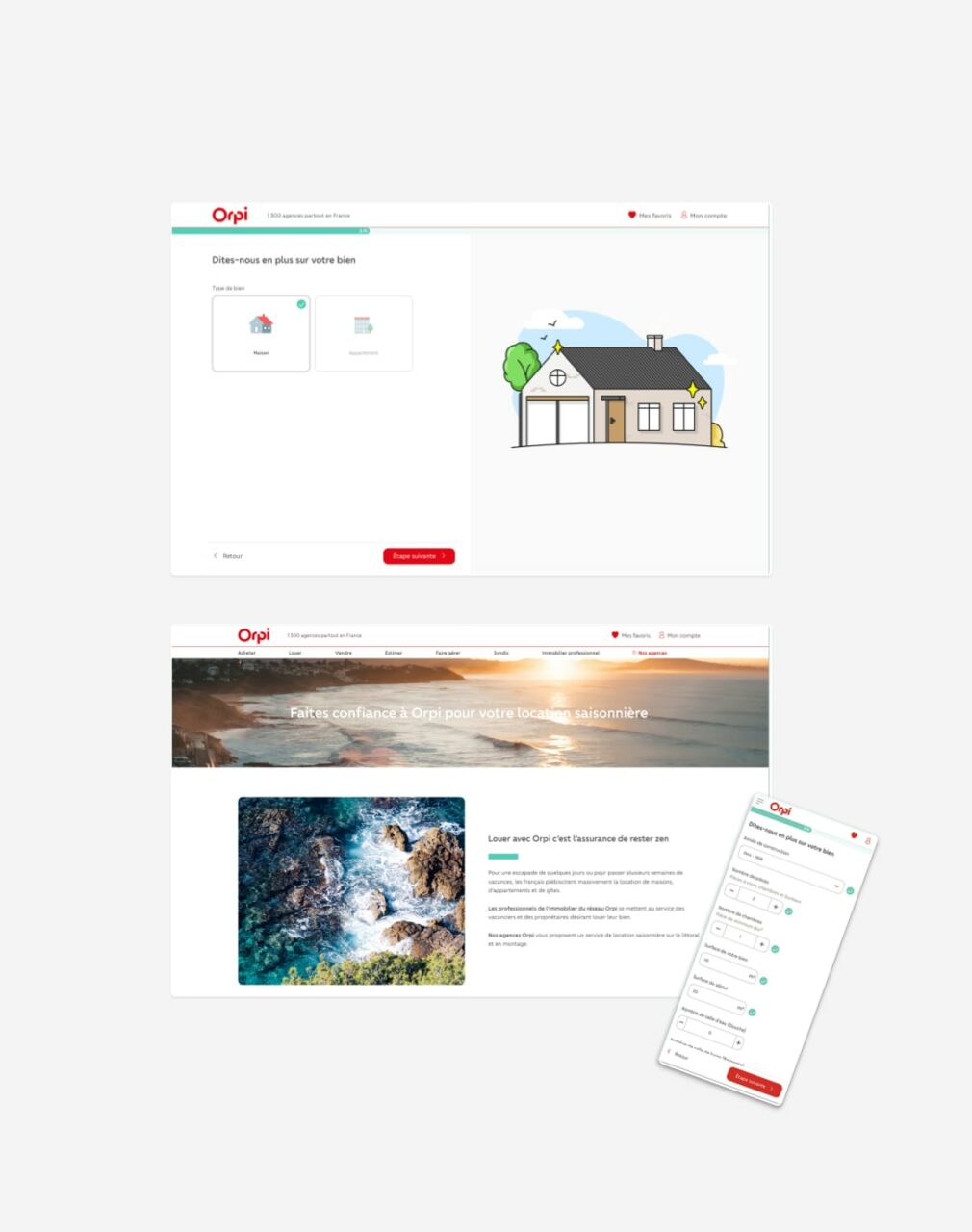
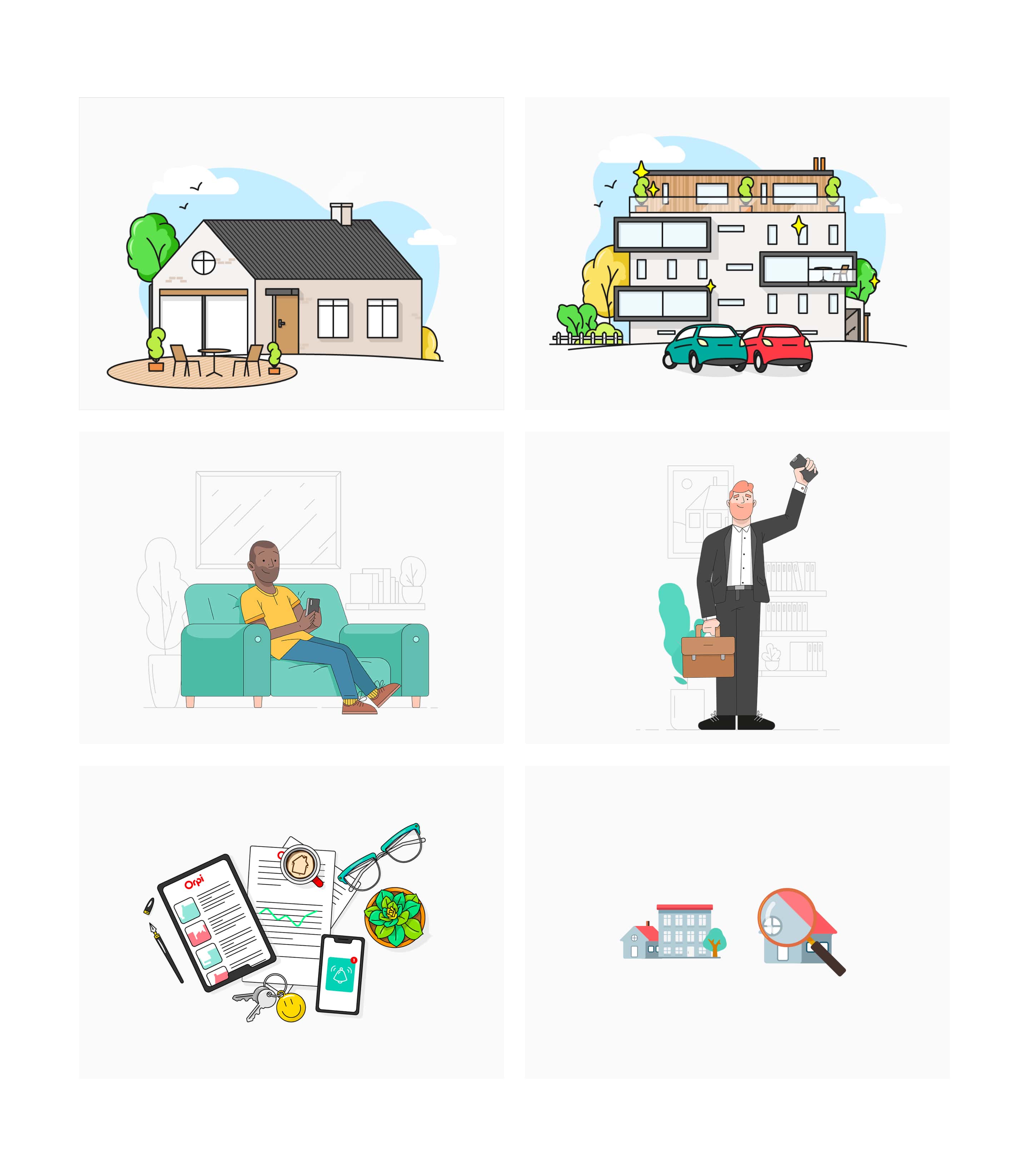
Les valeurs de la marque étant la proximité et la bienveillance, l’ajout d’illustrations a permis d’ajouter une dimension de bonhomie au site. La rondeur du trait dessiné apporte une touche plus sympathique. Nous avons animé ces illustrations pour un rendu plus vivant et qualitatif
L’ajout de micro-intéractions est un vrai plus pour les utilisateurs comme pour la marque. Cela confère un rendu soigné et robuste à la marque et assoit donc son image de stabilité. Côté utilisateur, l’information après action est limpide.

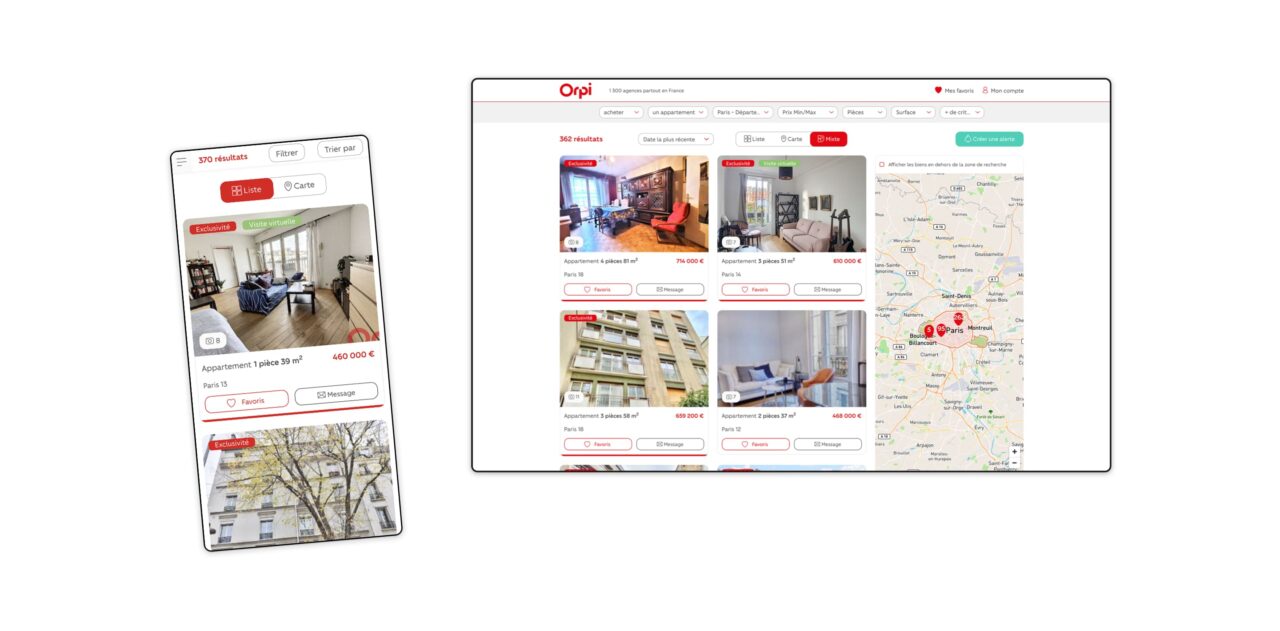
Un site optimisé pour le mobile dès le départ
L’expérience mobile du site a été particulièrement sujette à échanges, en effet, le trafic d’orpi.com reste majoritairement desktop, mais la courbe de progression du mobile laisse à supposer un inversement des usages très prochain.
Ainsi, nous avons travaillé de concert avec JoliCode pour optimiser les performances d’affichage (temps de chargement en mobilité).




Découvrir d’autres projets
- Voir le projet

 ORPI Entreprendre
ORPI EntreprendreUne nouvelle application web au service de la marque entreprise ORPI
Marque Entreprise • Immobilier