Les extensions navigateur qui vous changent la vie !

Toute l’équipe de Digital Ping Pong a compilé pour vous les extensions navigateur qui nous sont indispensables et qui nous changent la vie au quotidien dans notre métier.
Les extensions sont des petits logiciels qui vont ajouter des fonctionnalités à votre navigateur. Il en existe un très grand nombre. Certaines sont plutôt ludiques, d’autres productives. Voici une liste des extensions les plus utiles pour notre métier UI/UX !
Lighthouse : le diagnostic
Cette extension porte merveilleusement bien son nom : à l’image d’un phare éclairant les zones dangereuse aux abords des côtes, Lighthouse met en lumière les points faibles d’un site web pour en optimiser les performances.
Une série de test est réalisée par l’application, puis un rapport est restitué autour de 5 catégories :
- Performance
- Accessibilité
- Bonnes pratiques
- SEO
- Progressive Web App.
Une note associée à une couleur est attribué à chacun de ces critères, ce qui permet en un coup d’oeil de repérer les axes d’amélioration. Cet outil donne en plus des recommandations sur des points précis. Une extension qui s’avère très utile en avant-projet.

https://developers.google.com/web/tools/lighthouse
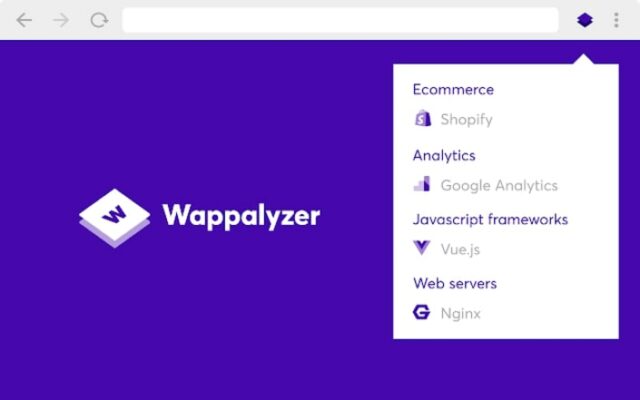
Wappalyser : quésaco cette techno ?
Vous souhaitez connaître quelles technologies sont utilisées sur un site ? Wappalyzer est l’outil idéal : en un clic, il génère la liste des différentes applications utilisées derrière n’importe quel site web.
Des données telles que les API, les librairies javascript, les réseaux publicitaires, les outils d’analyse ou encore les plateformes e-commerces sont dévoilées. Cette application est très pratique sur les phases de benchmark, par exemple.

Muzli ou Panda : pour la veille on a le choix
Ces deux extensions sont idéales pour alimenter votre veille. Si vous voulez découvrir les derniers sites, photographies, illustrations et bien d’autres inspirations, tout cela regroupé en une seule interface, n’hésitez pas à en choisir une des deux.
Elles fonctionnent comme des agrégateurs de contenu : vous pouvez sélectionner facilement vos ressources favorites parmi de nombreuses proposées. De quoi vous inspirer de contenus créatifs quotidiennement et vous débarrasser enfin de votre RSS reader.

Colorzilla : le champion des codes hexadecimal
Colorzilla ajoute une pipette de couleur à votre navigateur. Vous pouvez obtenir le code hexadécimal de n’importe quelle couleur présente sur un site avec votre curseur et l’enregistrer ensuite dans une palette. Un petit outil à mettre entre toutes les mains des UI designers.

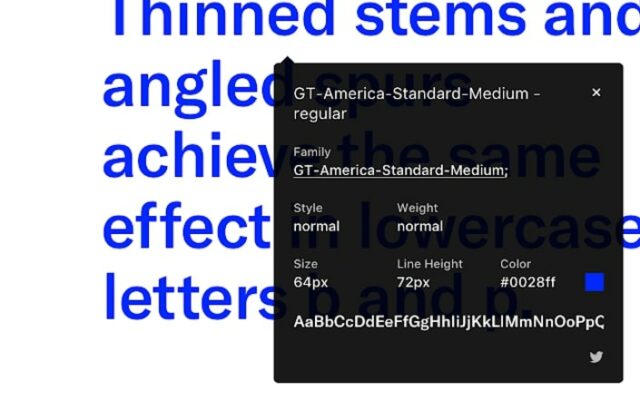
What font : allo la police ?
Vous naviguez de site en site et une font vous fait de l’oeil ? Whatfont vous dévoilera son identité en un éclair. Cette extension s’utilise tout simplement en survolant un texte : elle renseigne le nom de la police utilisée mais aussi ses autres caractéristiques typographiques (taille, graisse, interlignage et couleur). De quoi faire de nouvelles trouvailles et compléter votre top 10(0) de fonts favorites, mais aussi vous faciliter la phase de recette !

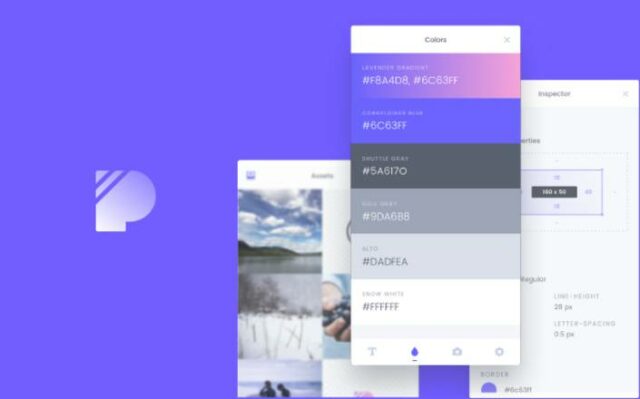
CSS Peeper : l’irremplaçable
CSS Peeper est un superbe outil d’inspection CSS. Plus besoin d’ouvrir votre inspecteur et trifouiller dans le code source du navigateur pour connaître la taille d’un bouton. En un clic vous pouvez passer à la loupe les éléments de votre page web et tout ça bien organisé !
Trois modes de vue sont possibles :
- La première vue est générale, elle affiche l’ensemble des propriétés CSS d’un élément survolé : nom de balise, taille, typo, couleurs.
- La deuxième vue, Color, liste toutes les couleurs présentes sur le site, un bouton permet de copier la couleur choisie.
- La dernière vue regroupe les visuels (icon, photos) téléchargeables facilement.
Cet outil est à la fois très simple d’utilisation et très complet, il nous est devenu IN-DIS-PEN-SABLE !

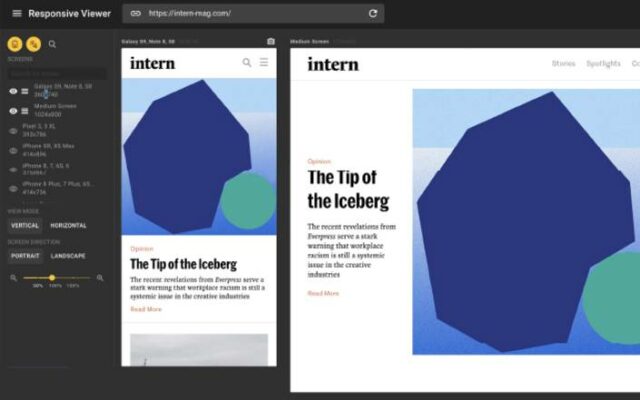
Responsive Viewer : tous les devices en un seul écran
Responsive Viewer vous permet d’afficher en simultané plusieurs résolutions d’écran d’un même site. Certaines tailles standard sont déjà prédéfinies mais si l’on veut une taille particulière on peut très bien en créer une nouvelle ! Les fonctionnalités de synchronisation de scroll et clic sont hyper intéressantes pour comparer les pages sous différentes résolutions. On peut aussi rechercher des éléments précis dans une page grâce à la fonctionnalité de recherche.
Vous trouvez déjà tout ça très chouette non ? Ce n’est pas tout ! Cette extension donne en plus la possibilité de générer une capture d’écran en un clic. On peut capturer seulement la partie visible de la résolution d’écran ou la page entière, pour n’importe quelle taille, desktop, tablette ou mobile. Très pratique pour compléter vos benchmark.

Cette petite liste d’extension représente une infime partie de ce qu’il existe en réalité, il y a une extension pour à peu près tout. Toutefois évitez d’en ajouter une trop grande quantité, elles risquent d’impacter les performances de votre ordinateur. Installez les extensions les plus utiles, celles qui apportent une valeur ajoutée et vous rendent plus efficace au quotidien !
A lire également
Accessibilité : ne négligez pas la navigation au clavier
UX Design • ProtipsLire l’articleLa navigation au clavier : un enjeu pour vos utilisateurs La navigation au clavier est un aspect souvent négligé en
La qualité des livrables UX/UI dans un projet web
Méthodologie • UI Design • UX Design • ProtipsLire l’articleQu’est-ce qu’un livrable ? Un livrable est un élément spécifique à “livrer” à une date donnée lors d’un projet (audit,