La typographie, un langage créatif au coeur de la création

Que ce soit sur nos téléphones, des sites webs ou dans notre quotidien, la typographie est partout. Véritable outil de communication, nous réfléchissons souvent bien plus au message que nous souhaitons transmettre qu’à sa forme. Un même message peut être interprété de différentes manières selon nos cultures mais aussi principalement à cause de sa forme. Chaque police est unique et véhicule une puissante identité, avec laquelle nous devons nous familiariser.
Bien souvent négligée, la typographie joue pourtant un rôle fondamental dans la réussite de nos créations. Dans nos travaux de conception, nous oublions souvent de prendre le temps de réfléchir pour concilier esthétisme et lisibilité. Lorsqu’elle est utilisée efficacement, une bonne typographie peut faire toute la différence dans l’expérience que vous allez offrir à vos utilisateurs.
Re-commençons par les bases
Petite histoire de la typographie

La typographie est l’art d’arranger les lettres et le texte de manière à rendre la copie lisible, claire et visuellement attrayante pour le lecteur. Elle est composée du style, de l’apparence et de la structure de la police. Une typographie est créée dans le but de susciter des émotions, refléter une époque ou un style, et principalement pour transmettre des messages.
La typographie peut être datée du XIe siècle, avec l’innovation du célèbre Gutenberg et de ses caractères mobiles. Avant l’ère numérique, la typographie était un métier spécialisé associé à l’édition. L’arrivée d’Internet a bouleversé ce petit monde. Chacun s’est retrouvé avec de vastes librairies de police à disposition. Depuis, tout un champ créatif s’est créé autour de la typographie, où chacun peut à sa guise jouer, créer, expérimenter. La typographie est un art à part entière !
Pour revoir vos bases en images on vous propose : Une vidéo sur l’histoire de la typographie par Domestika, un article de Font Fabric sur l*‘évolution de la typographie*, et une dernière vidéo sur l’anatomie des caractères .
La typographie au coeur du design : pourquoi le choix typographique est-il déterminant ?

Au-delà d’un simple choix de belles polices, la typographie est un élément central dans la conception d’une interface. La majorité des sites ont besoin de textes pour être compris, et tous les sites en ont besoin pour exister, référencement oblige. Vous devez considérer les divers aspects de la typographie tels que la police, la taille, les alignements, les couleurs, etc… pour créer un système utilisable et beau.
Une bonne typographie donnera un ton et une personnalité à votre interface. Vos utilisateurs à force d’utiliser votre site ou votre application associeront de manière subliminale la police que vous aurez choisie pour votre marque. Bien choisir sa typographie peut faire la différence sur l’attention que portera votre visiteur sur votre site web. Il est important de créer une expérience visuellement stimulante et impactante, en utilisant les différents procédés graphiques à votre disposition.
Pour mieux comprendre comment la typographie peut créer une identité marquée, allez jeter un coup d’œil à la série d’Arte : Safari Typo ! Une bonne source d’inspiration et d’histoire sans bouger de chez soi.
Les tips pour choisir votre police

Pas facile de choisir une police avec le large catalogue à notre disposition. Faire le bon choix dépend de bien plus que de voir ce qui est beau. Nous vous donnons quelques pistes pour aiguiller votre choix :
- Réfléchissez à la personnalité ! Comment voulez-vous que votre utilisateur se sente sur votre site ? Quelle ambiance souhaitez vous exprimer? Plutôt haut de gamme ? Professionnel ? Ludique ? Ce sont quelques questions à se poser pour bien choisir votre future police. Un bon point de départ est de définir les traits fondamentaux de votre marque puis de commencer à rassembler des polices qui reflètent les traits que vous souhaitez exprimer.
- Pensez fonctionnel ! Choisir sa police c’est envisager toutes les utilisations qui en seront faites : site web, supports papier, motion design etc. Excepté certains sites très “arty”dont la seule volonté est d’être beaux, il est aussi important de réfléchir au fond qu’à la forme. Il n’y a rien de plus frustrant qu’un site web graphiquement soigné dont les textes sont difficilement lisibles, où l’on peine à comprendre où nous devons cliquer ou ce que nous devons lire. Alors au-delà de l’aspect purement esthétique de votre police, envisagez l’aspect pratique de cette dernière, vos utilisateurs en seront d’autant plus satisfaits.
- Inspirez vous, et testez ! Vous vous sentez perdus ? Pas de panique ! Si vous ne savez pas par où commencer, ou si vous avez des doutes, accordez vous du temps pour aller voir ce que font les autres designers. Quelle police utilisent-t-ils ? Pour quelles marques ? Leur choix de polices vous semble cohérent ? Tenez vous au courant des tendances afin d’affuter votre œil. Et après ? Testez vos choix sur vos maquettes, auprès de votre cible ou de vos proches.
La typographie, un champ créatif à part entière
Nous l’avons vu, choisir une typo n’est pas toujours évident, c’est à nous de construire et développer notre “œil graphique” jour après jour. D’expérimenter, de tester, de jouer avec celle-ci. Plus qu’un simple support textuel, elle peut devenir le design même de nos sites grâce à ses multiples personnalités. Le conseil à ne pas oublier : Un jeu typographique original est réussi s’il ne dessert pas votre message, pensez toujours à la lisibilité !
La typo comme design

Avant même la lecture du contenu, la typographie apporte une charge émotionnelle et une atmosphère particulière au design : autrement dit elle détermine la personnalité et l’ambiance graphique de votre marque ou de votre produit. Cette année la prise de risque est bienvenue, voire nécessaire ! Une typographie design s’affiche comme un visuel à part entière et non plus uniquement comme un simple texte. Elles envahissent l’espace et sont le cœur du design. Surdimensionnées, elles s’invitent même au cœur des paragraphes ! Cette typo XXL se prête à de nombreux jeux de tailles, de graisses, pleines, en contours, fusions photo/texte, transparences, brutalisme, … A vous d’expérimenter et d’être créatif !
Les reines du domaine : les polices à empattements

Utilisés depuis le XVe siècle, les polices à empattements ne sont certainement pas une nouveauté. Autrefois réservées au monde du print ou du luxe, elles se sont petit à petit popularisées. Depuis quelque temps les polices à empattements sont de retour sur le devant de la scène et dans nos interfaces. Les sérifs ont l’avantage d’imposer dès le début une forte personnalité. Indémodables, les empattements apportent une forme de délicatesse, tout en inspirant immédiatement à l’utilisateur une forme de confiance dès que son regard se pose dessus.
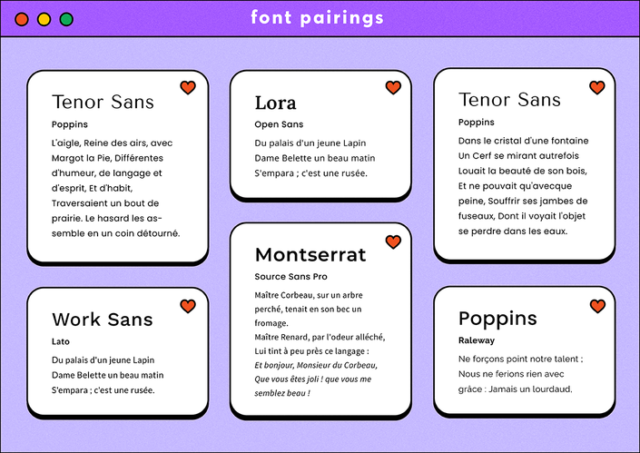
Apprenez à marier vos polices

La complémentarité des contrastes entre les typographies est essentielle pour une bonne lisibilité. Une des associations les plus efficaces et communes pour offrir à vos utilisateurs une lecture agréable est celle entre une police sérif et sans sérifs. Une autre association qui fonctionne à merveille est de conserver la même famille de police, mais de jouer avec la graisse de celle-ci ! Bien sûr là aussi, il faut prendre le temps d’étudier les polices qui offrent une synergie parfaite entre elles, ainsi qu’un bon niveau de contrastes entre elles. Car évidemment toutes ne se marient pas forcément correctement.
De nombreux sites ont vus le jour pour aider à combiner parfaitement vos polices, voici notre sélection :
- Typewolf vous propose des associations de polices de fonderies avec l’avantage de regrouper des exemples réels de sites où elles sont utilisées.
- Archetype , un outil avancé de combinaisons de polices avec comme bonus de pouvoir visualiser et créer une hiérarchie typo
- Google Fonts , la référence des fonts webs
A éviter : Mélanger deux polices qui ont beaucoup de personnalité peut être une association risquée, bien souvent le résultat provoque trop de bruit visuel et se révèle peu harmonieux.
Coup d’oeil sur les performances
Les polices variables (ou »Variable fonts »)

Dans le monde des polices standards, au-delà de l’harmonie à ne pas utiliser trop de polices différentes, nous devons réfléchir ne serait ce qu’un minimum au nombre de styles de polices que nous allons utiliser. Il faut savoir que chaque style appelle une requête et impacte directement les performances de votre future conception.
L’avantage des polices variables, qui contiennent plusieurs styles dans un même fichier, est tout simplement de réduire le nombre de requêtes ! Si vous avez des doutes, ou souhaitez simplement comprendre en profondeur ce sujet, nous vous invitons à lire l’article écrit par UX Republic sur ce sujet.
Google Fonts, fonderies et compatibilité

De trop nombreux graphistes négligent encore de choisir des polices compatibles avec les navigateurs, notamment lors de refontes de plateformes de marques, souvent initiées par des directeurs artistiques assez peu familiers avec les bonnes pratiques sur le web. La solution la plus simple est de capitaliser sur des Google Fonts qui présentent un gros avantage : celui de proposer des fichiers de polices parfaitement interprétés par tous les navigateurs.
Les fonderies offrent quant à elles des polices moins communes, plus originales et plus modernes, mais elles sont souvent soumises au règlement d’une licence d’utilisation ; pour un effet « Wahou » orientez vous vers ces dernières. Elles sont également des sources d’inspirations intéressantes pour votre culture graphique. Allez faire un tour sur Pangram Pangram, Font in use, ou encore The designers foundry !
Les bonnes pratiques

Si vous avez besoin d’une piqûre de rappel, ou si vous souhaitez simplement découvrir les bonnes pratiques d’utilisation typographique en Ui design, nous vous invitons à lire notre article précèdent. Vous y retrouverez les règles et principes de base pour créer une interface harmonieuse et lisible.
Les tendances typographiques 2021
Des typographies imposantes et brutalistes

Nous avons vu la police prendre une place de choix dans nos design : Grande, grasse, condensé, et tant d’autres effets. Elle devient un élément principal dans la conception de nos design, voire même le design même d’un site.
Des Sérifs plus sveltes

Les polices Serif sont toujours omniprésentes et semblent intemporelles. Plutôt réservées jusqu’à présent à l’univers du luxe. Elles sont de retour, et s’ancrent désormais dans de nombreux secteurs et marques grand public. Les polices sérifs offriront des sensations de douceur et de délicatesse à vos interfaces. Les sérifs sont de retour, mais plus minces et élégantes.
Sérifs rétro

En plus d’être de retour sous des formes élégantes, la sérif est aussi de retour sous un autre aspect plus rétro. Avec des empattements inspirés du style des années 70, ces polices donneront un sentiment à la fois d’élégance et de de convivialité qu’Instagram à bien contribué à populariser.
Jeux de déformations

nspirée des premiers arts numériques des années 1980, l’une des tendances les plus originales est la police déformée. Étirée, tordue, tordue ou écrasée, les déformations se présentent sous la forme de lettres occasionnellement perturbatrices dans le design ou le texte. Cette tendance est idéale pour des marques indépendantes ou alternatives.
Du contours et du constraste

Apparue en 2020, la tendance des polices en contours uniquement reste encore présente. Souvent associée à un effet de contraste, entre contours et remplissage (ou police plus grasse). Cet effet permet d’accentuer un mot, un message et donne une impression de confiance. Il faut cependant être prudent en ce qui concerne la lisibilité. On réservera cette tendance aux titres.
Mouvements & cinétique
Inspirée des génériques de Saul Bass des années 60, la typographie cinétique (ou en mouvement) est peut-être l’une des dernières tendances en vogue en matière de polices. Une typo animée retient l’attention plus longtemps et constitue un outil puissant pour créer un récit convaincant pour les marques et les produits.
Les mots de la fin
La typographie est au cœur de la conception de votre interface utilisateur. Il est donc important de prendre le temps de bien faire les choses en appliquant quelques principes et règles de base. Si vous ne savez pas par où commencer, prenez le temps de voir ce que font les autres, que ce soit sur Pinterest, Behance, ou Instagram. Gardez en tête que la fonctionnalité doit être votre ligne directrice.
A lire également
Accessibilité : ne négligez pas la navigation au clavier
UX Design • ProtipsLire l’articleLa navigation au clavier : un enjeu pour vos utilisateurs La navigation au clavier est un aspect souvent négligé en
La qualité des livrables UX/UI dans un projet web
Méthodologie • UI Design • UX Design • ProtipsLire l’articleQu’est-ce qu’un livrable ? Un livrable est un élément spécifique à “livrer” à une date donnée lors d’un projet (audit,