Avec l’approche Atomic Design, créons des Interfaces, pas des pages

En tant qu’agence digitale dédiée à la conception UX et UI, il est essentiel de remettre régulièrement en question nos méthodologies et techniques de conception afin d’être toujoursplus efficaces, sans perdre de vue la qualité et la cohérence de nos projets.
Avec le nombre croissant de sites web responsives et les nouveaux principes d’applications universelles, la façon dont nous concevons nos interfaces évolue à vitesse grand V. Aujourd’hui nous devons prendre en compte un panel de plus en plus important de tailles d’écrans et de résolutions, voir même depuis peu des interfaces qui sortent du cadre habituel des écrans : iOT, TV Conectée, Réalité virtuelle (Oculus Rift), Smartwatches et pleins d’autres encores…


Pour répondre à cette problématique, une nouvelle approche commence à avoir de plus en plus d’adeptes : L’Atomic Design. Cette nouvelle méthodologie conceptualisée par Brad Frost, et explicitée sur son site, semble être une approche rationnelle et relativement adaptée au contexte actuel (et surtout à celui de demain !).
Pour présenter rapidement Brad Frost, il s’agit d’un jeune designer américan installé à Pittsburgh en Pennsylvanie. Jeune créatif fortement engagé dans le partage de la connaisance et de la conception web, il aime avant tout créer de « belles expériences ». Cette passion l’amène à réflechir et remettre en question ses méthodologie de travail habituelles. C’est de cette perpétuelle remise en question qu’est né l’Atomic Design. Pour résumé rapidement cette méthodologie de conception, il s’agit d’une approche adoptée et appliquée depuis longtemps par les développeurs, et que Brad Frost a retranscrit dans l’univers de l’UX et du Design.
Cette approche a pour avantage de créer une méthodologie commune entre les UI designers et les developpeurs front-end dont les métiers sont devenu vraiment indisociables. C’est une petite révolution qui permettra aux UI designers et developpeurs d’avancer main dans la main.

Brad FROST / @brad_frost
Qu’est-ce que l’Atomic Design ?
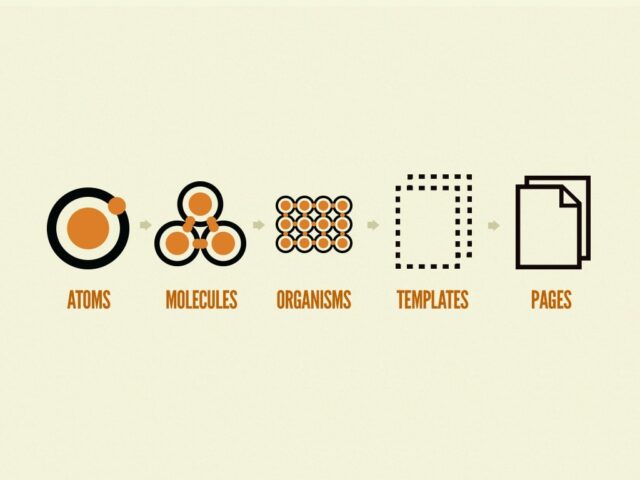
C’est une approche qui a pour but d’offrir une méthodologie qui permet de concevoir des interfaces en se basant sur 5 éléments hiéarchisés :
- Les Atomes
- Les Molécules
- Les Organismes
- Les Templates
- Les Pages

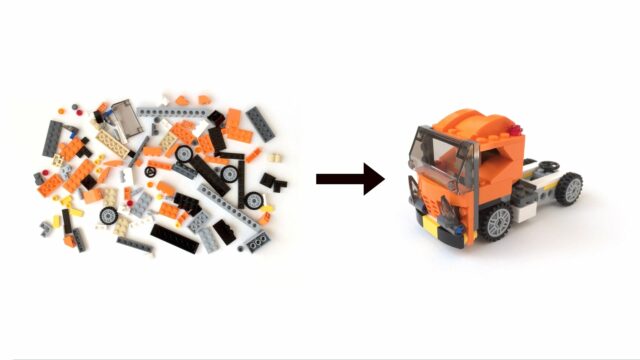
L’Atomic Design : des Atomes, des Molécules, desOrganismes, des Templates et des Pages qui s’associentpour créer des interfaces efficaces.
L’Atome

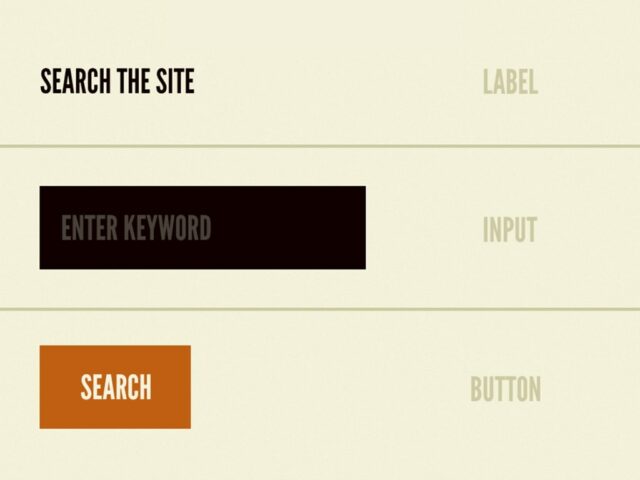
L’atome est la plus petite unité fonctionnelle et ne peut être divisé sans perdre sa signification. C’est un élément qui, seul, n’a pas de but fonctionnel. Il est indivisible et il compose la base de tout élément graphique de l’interface. Par exemple nous trouvons sur nos interfaces les atomes suivants : un logo, une couleur, un style typographique, un bloc image, une icône, un champ de saisie… Ce sont des éléments que tout bon UI designer fait apparaître dans son styleguide.
La Molécule

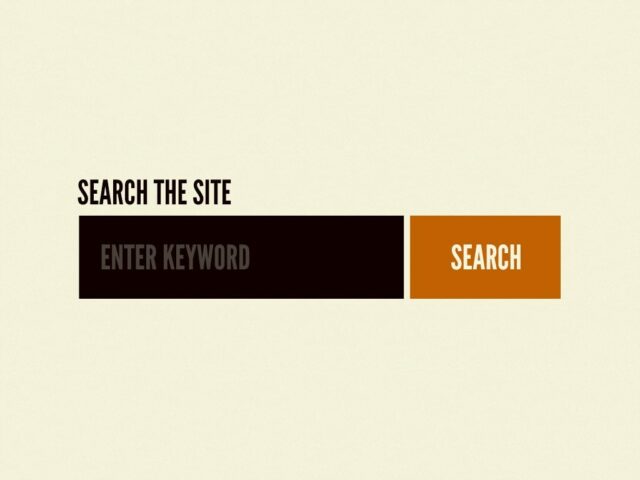
La molécule est créée à partir de plusieurs atomes, c’est une collection d’atomes . Elle a ses propres propriétés, notamment elles doivent être pensées « responsive ». Il faut définir si elles sont fixes ou fluides, et sur quelles tailles de device elles apparaitront ou non. Par exemple : un label + un champ de saisie + un picto loupe = un champ de recherche. Le champ de recherche est donc ici une molécule.
L’Organisme

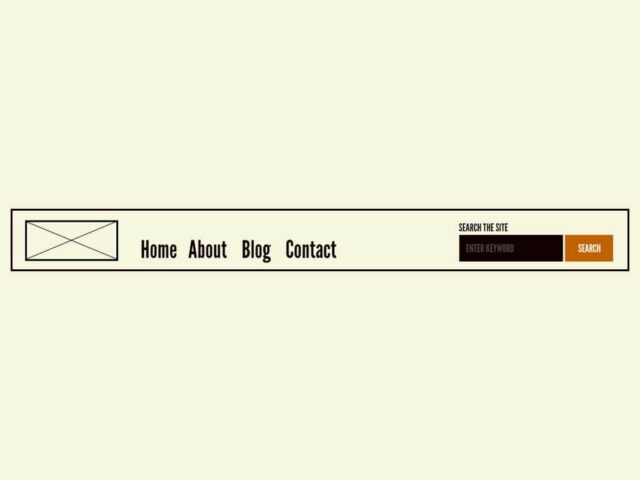
L’organisme est la combinaison de plusieurs molécules différentes pouvant créer des structures complexes. Par exemple : un champ de recherche + la navigation + le logo = le header. Le header est donc un organisme.
Le Template

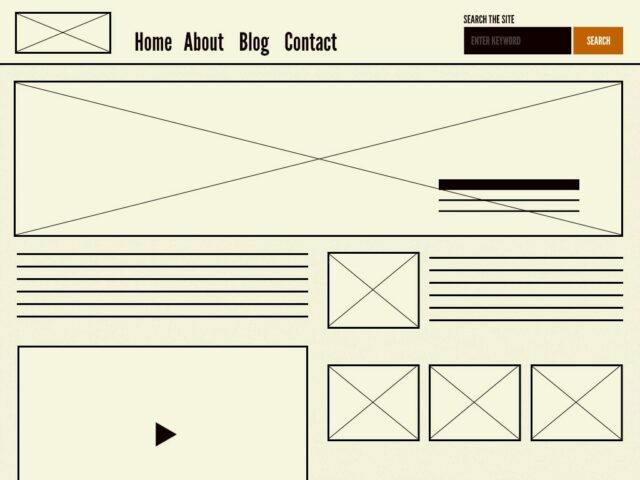
Le Template est le premier élément de ce système que tous les UI Designer et Développeurs connaissent. Il s’agit de la structure établie pour une interface. Les organismes sont utilisés dans un contexte. L’utilité principale étant de vérifier et valider l’organisation mais également valider la hiéarchie des divers « organismes » créés tout en testant tester le comportement « responsive ».
La Page

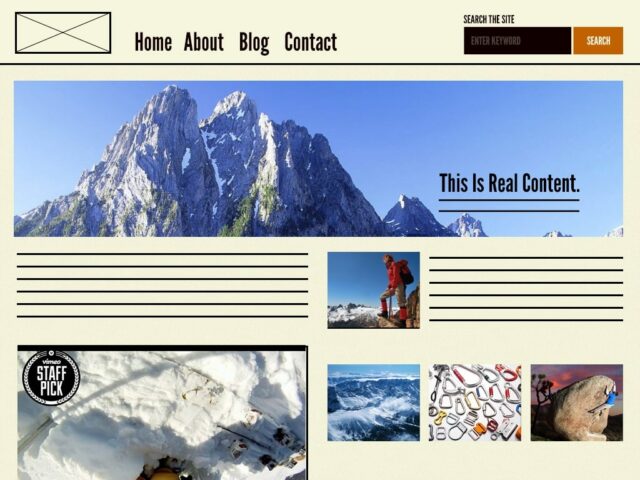
Enfin La Page est l’utilisation du Template avec des informations réelles. Par exemple dans le Template le texte sera du Lorem Ipsum, tandis que dans la page le texte est le texte définitif.
Grâce à ces 5 éléments il est possible de créer des interfaces de tous types. La méthode est d’ailleurs applicable à d’autres domaines que le web.
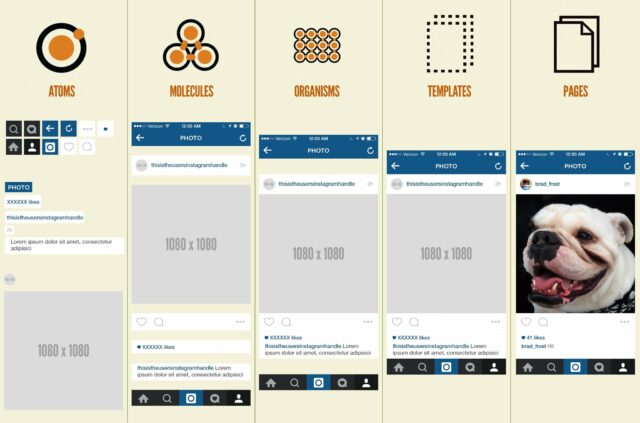
Pour illustrer sa démarche, Brad Frost a décortiqué l’interface de l’application Instagram et cela est assez parlant :

Alors quels sont les avantages de l’Atomic Design ?
On gagne du temps !
Au mieux les méthodologies sont assez complexe et ont tendances à créer de l’inertie autour d’un projet. Au pire même, il n’existe aucune méthodologique particulière avec le risque de se perdre dans la jungle des termes techniques (components, elements, layout, templates, modules…).
Dans le concret l’Atomic Design permet de ne pas décliner tous les écrans (avec tous les points de ruptures pour du responsive), et de faire plus rapidement des tests en environnement réel et ainsi de pouvoir factoriser et refactoriser rapidement certains éléments entre le design et le développement.
On mutualise la connaissance et on conserve une cohérence globale sur les éléments d’interfaces créés !
Avec l’Atomic Design, vous avez 5 éléments que tout le monde peut comprendre, du commercial au développeur en passant par le chef de projet et l’UI Designer. Ce qui élimine déjà une bonne part des incompréhensions que l’on peut vivre au sein d’une équipe projet. Le fait de créer rapidement un StyleGuide et de fonctionner par atomes oblige à garder une vraie cohérence et à ne pas dupliquer les éléments graphiques du projet. Cela a l’avantage d’éviter un glissement projet avec des templates ad hoc, qui viendraient alourdir le temps de création et le temps d’intégration.
On détends la relation avec les développeurs !
Avoir la même logique pour la conception d’une interface que pour son développement (par exemple avec un langage commun entre leurs atomes et les nôtres) facilite la communication entre les UI designers, les UX designers, les chefs de projet et les front-end developpeurs. Bien sûre les allers/retours entre le styleguide et les composants du designer (atomes/molécules/organismes) seront nombreux avant d’arriver au résultat final (en mode test&learn). C’est pour cela que les équipes de conception et de réalisation devront être très proches et travailler ensemble, ce qui pourraît apparaître comme une contrainte, mais apportera une validation technique à chaque étape du projet, et donc un gain de temps sur l’ensemble du projet. De plus la compréhension de chaque éléments qui comosent une interface devient alors beaucoup plus évidente et permet par la suite de gagner du temps lors de mises à jour ou refontes graphiques.
Ce qui est important de souligner avec l’Atomic Design, c’est la hiérarchie dans la méthode. Il s’agit d’une hiérarchie beaucoup plus proche de ce que nous trouvons dans la nature. Après tout quoi de mieux que des choses de la nature pour créer des interfaces plus humaines ? Si vous n’êtes pas réellement convaincu vous pouvez faire des essais en prenant des interfaces existantes (comme l’exemple avec Instagram) pour comprendre le fonctionnement de la méthode et pouvoir l’appliquer sur de futurs projets.
Pas mal en effet, mais la créativité dans tout ça ?
Je vous rassure tout de suite : être organisé n’a jamais tué la créativité !
La créativité n’a pas à craindre ce genre d’organisation/méthode, bien au contraire… Si nous reprenons l’analogie avec la nature et le corps humain, nous sommes tous fait du même squelette et de la même matière organique ; et pourtant les combinaisons sont infinies et chacun est unique ! Le travail de l’UI Designer est de définir la bonne typographie, les bonnes couleurs, les bons rapports de hiérarchies, les bons composants graphiques et de faire marcher ces éléments ensemble, leur donner du sens. Le designer pourra également prendre plus de temps pour réfléchir aux comportements animés de ces atomes/molécules… En clair de peaufiner les détails qui feront la différence tout en suivant les développements afin que le résultat final corresponde à la vision partagée par l’équipe.
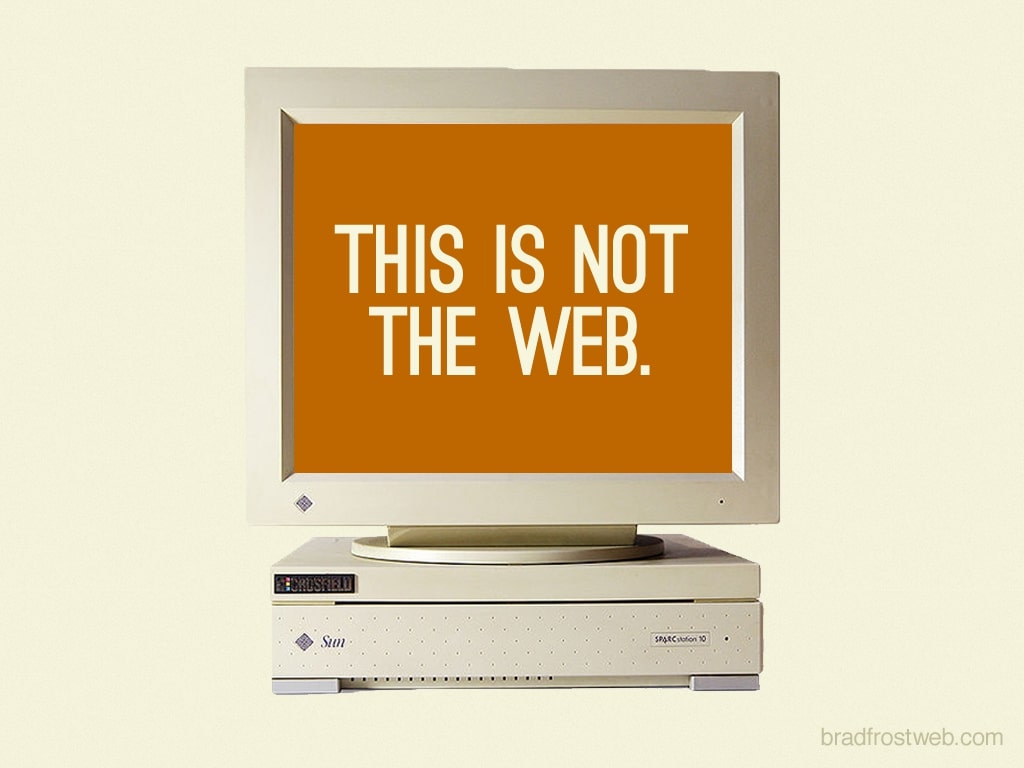
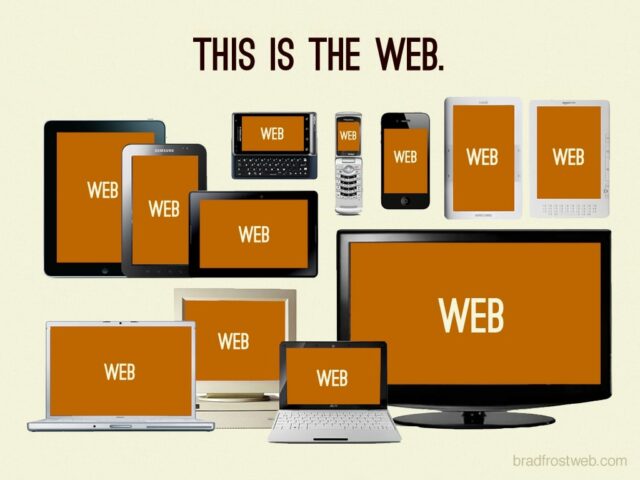
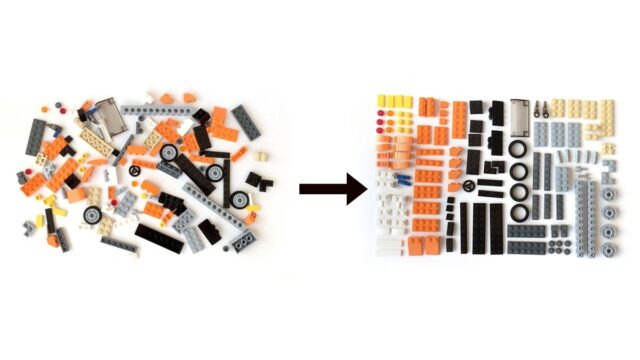
Pour être encore plus concret, nous vous laissons tirer vos conclusions avec les 3 photos d’illustration ci-dessous 🙂

© « Multiscreen UX Design » by Wolfram Nagel.

© « Multiscreen UX Design » by Wolfram Nagel.

© « Multiscreen UX Design » de Wolfram Nagel.
Pour mieux comprendre la démarche de Brad Frost, il a aussi créé un outil nommé Pattern Lab qui permet de créer vos interfaces en utilisant les principes de l’Atomic Design. Vous pouvez même avoir accès à la démo en vous rendant ici.
Une chose est sûre, pour notre prochain projet, nous allons tester cette nouvelle méthodologie, et ne manquerons pas de vous faire part de notre retour d’expérience à la fin du projet. À suivre donc.
A lire également
Accessibilité : ne négligez pas la navigation au clavier
UX Design • ProtipsLire l’articleLa navigation au clavier : un enjeu pour vos utilisateurs La navigation au clavier est un aspect souvent négligé en
La qualité des livrables UX/UI dans un projet web
Méthodologie • UI Design • UX Design • ProtipsLire l’articleQu’est-ce qu’un livrable ? Un livrable est un élément spécifique à “livrer” à une date donnée lors d’un projet (audit,