Orpi Around Me, une application
immobilière dans votre poche

Le projet
Orpi est un axteur majeur de l’immobilier et se doit de proposer des services adaptés à un public en mouvement. Pour toujours être au courant des annonces, ORPI décide de lancer Around Me pour ses utilisateurs, et ainsi de se tenir informés en temps réel des nouvelles annonces du marché.
Le point de départ a été de centrer l’application sur les usages de recherche en mobilité des utilisateurs, sur la base de l’insight suivant : sur un marché tendu les utilisateurs ont besoin de connaitre les offres correspondant à leur recherche en temps réel.
Une charte à l’image du nouveau service d’ORPI
Nous avons proposé ce nom afin de mettre en valeur la fonctionnalité de géolocalisation de l’application : un utilisateur peut se rendre directement à l’adresse d’un bien géolocalisé à l’adresse exacte. Le tout aux couleurs de la charte d’ORPI, mais relevée par du vert pour se différencier de son site mobile et de la concurrence.
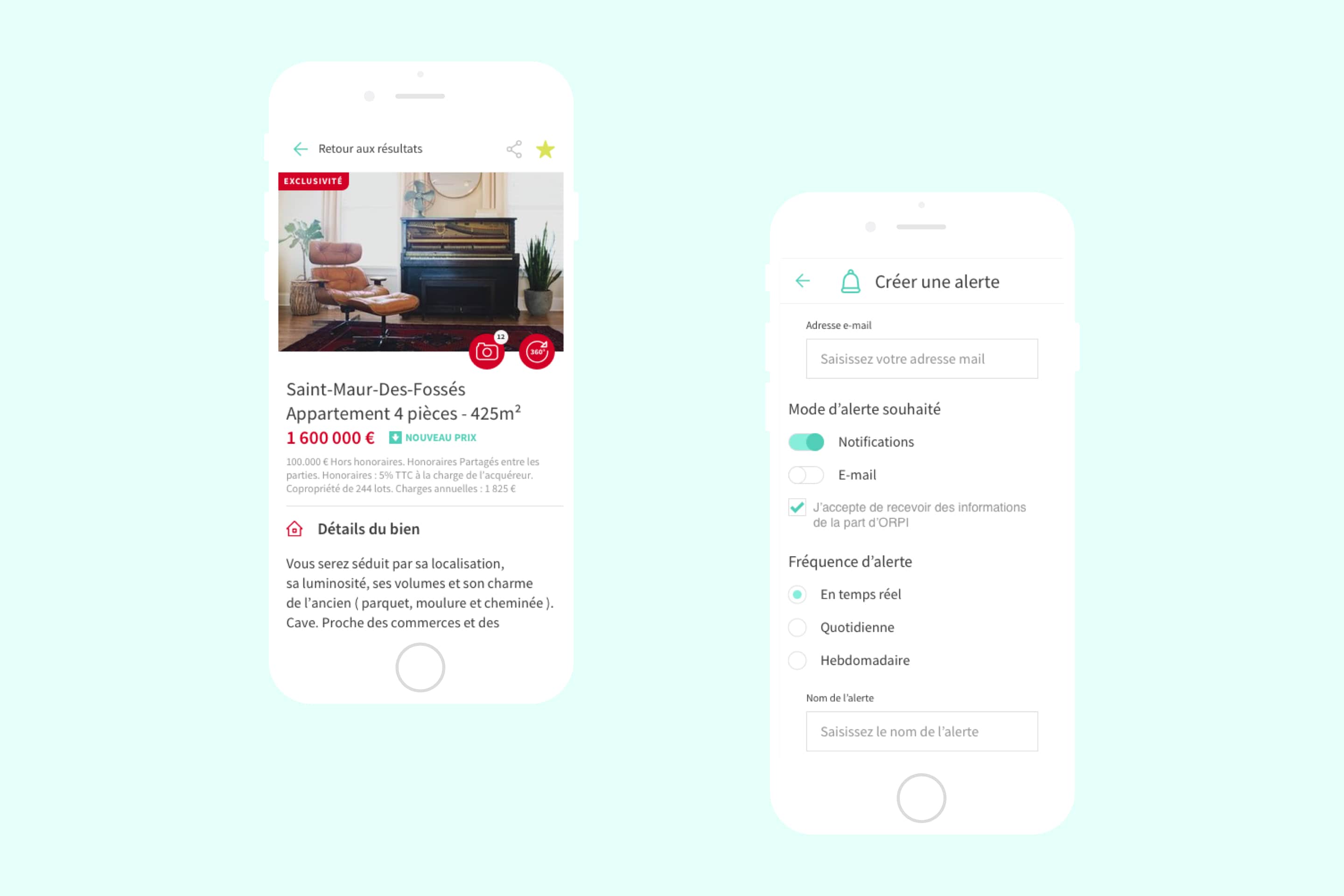
Notre volonté pour cette application était d’obtenir un haut niveau de qualité pour l’utilisateur. L’ajout de micro-intéractions a une forte valeur ajoutée autant pour l’utilisateur, que pour la marque : modernité et sens du détail, l’UI au service de l’UX..

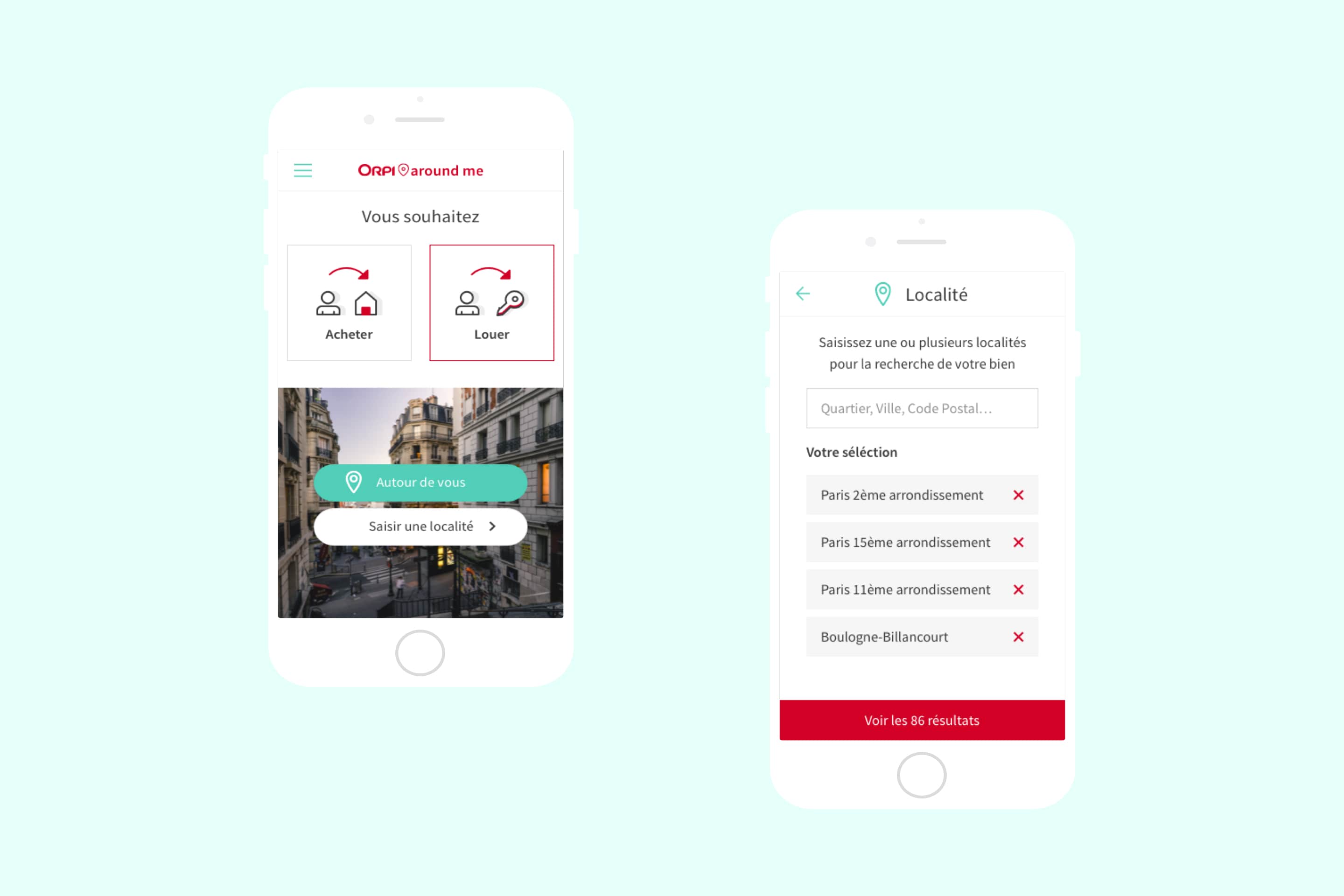
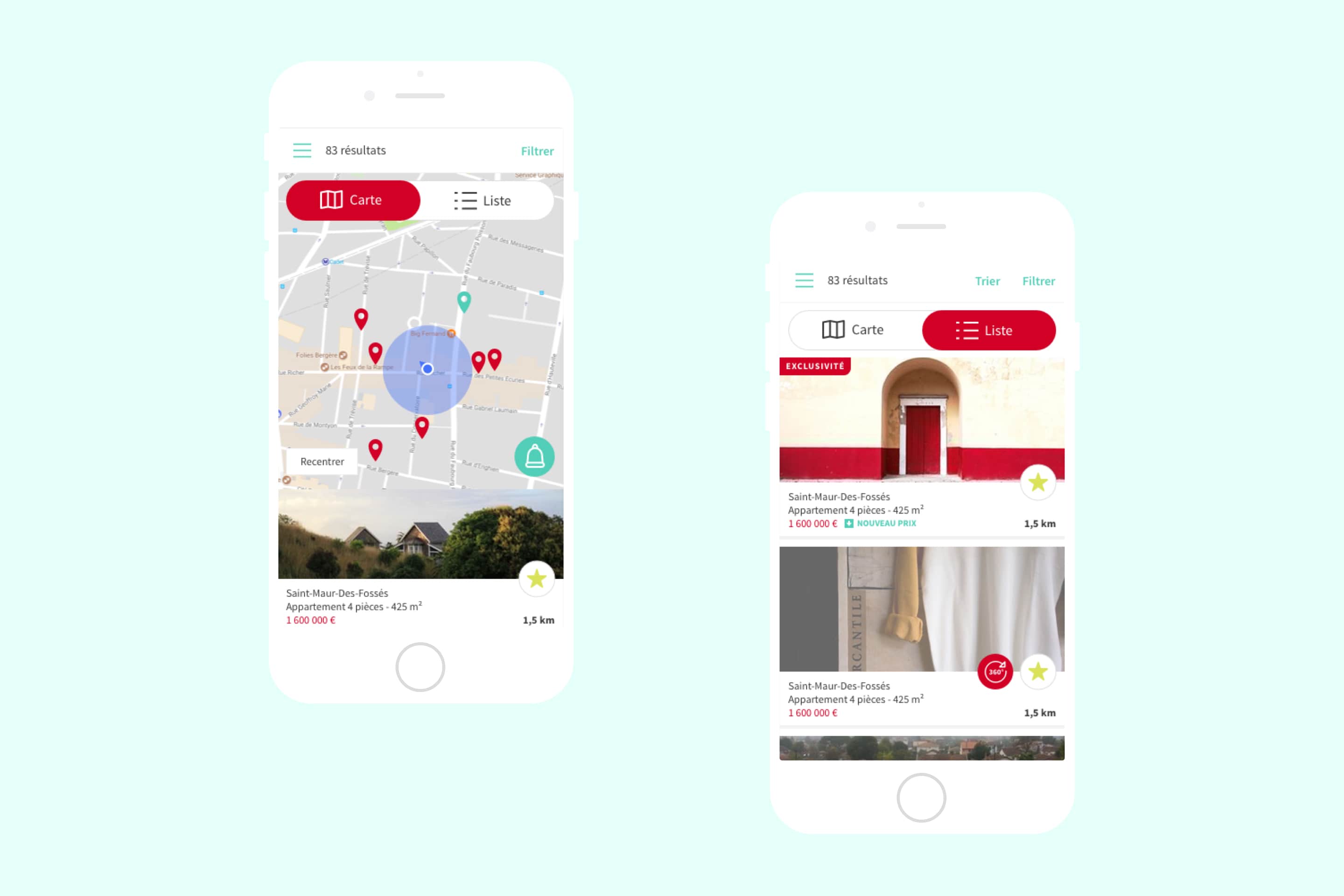
Une app pour faciliter la prise de contact
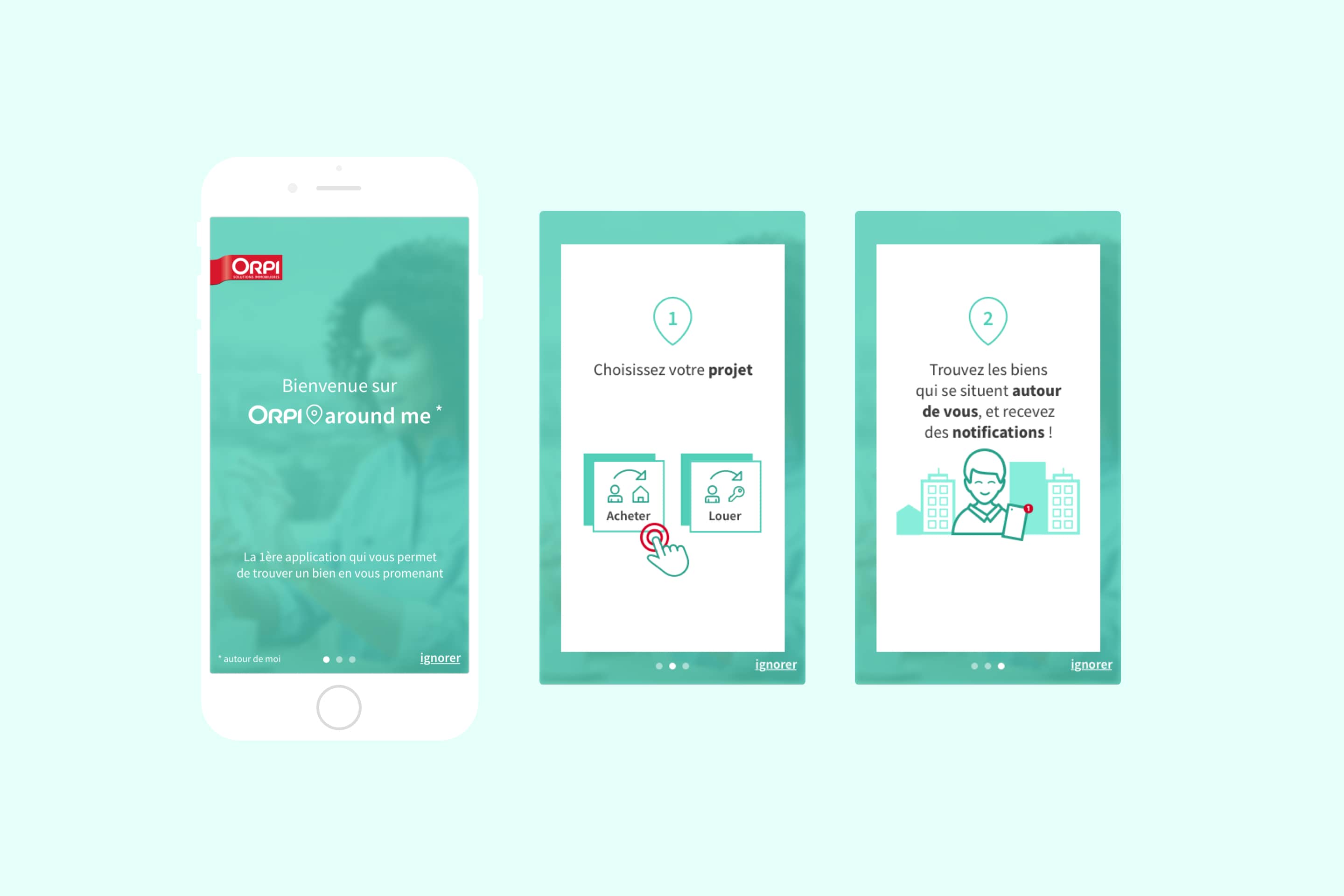
Nous avons réalisé un onboarding afin de permettre aux utilisateurs de comprendre les fonctionnalités des l’application. Ces 3 écrans pédagogiques guident l’utilisateur dans sa recherche, il se sent accompagné et profite d’une expérience utilisateur optimale.




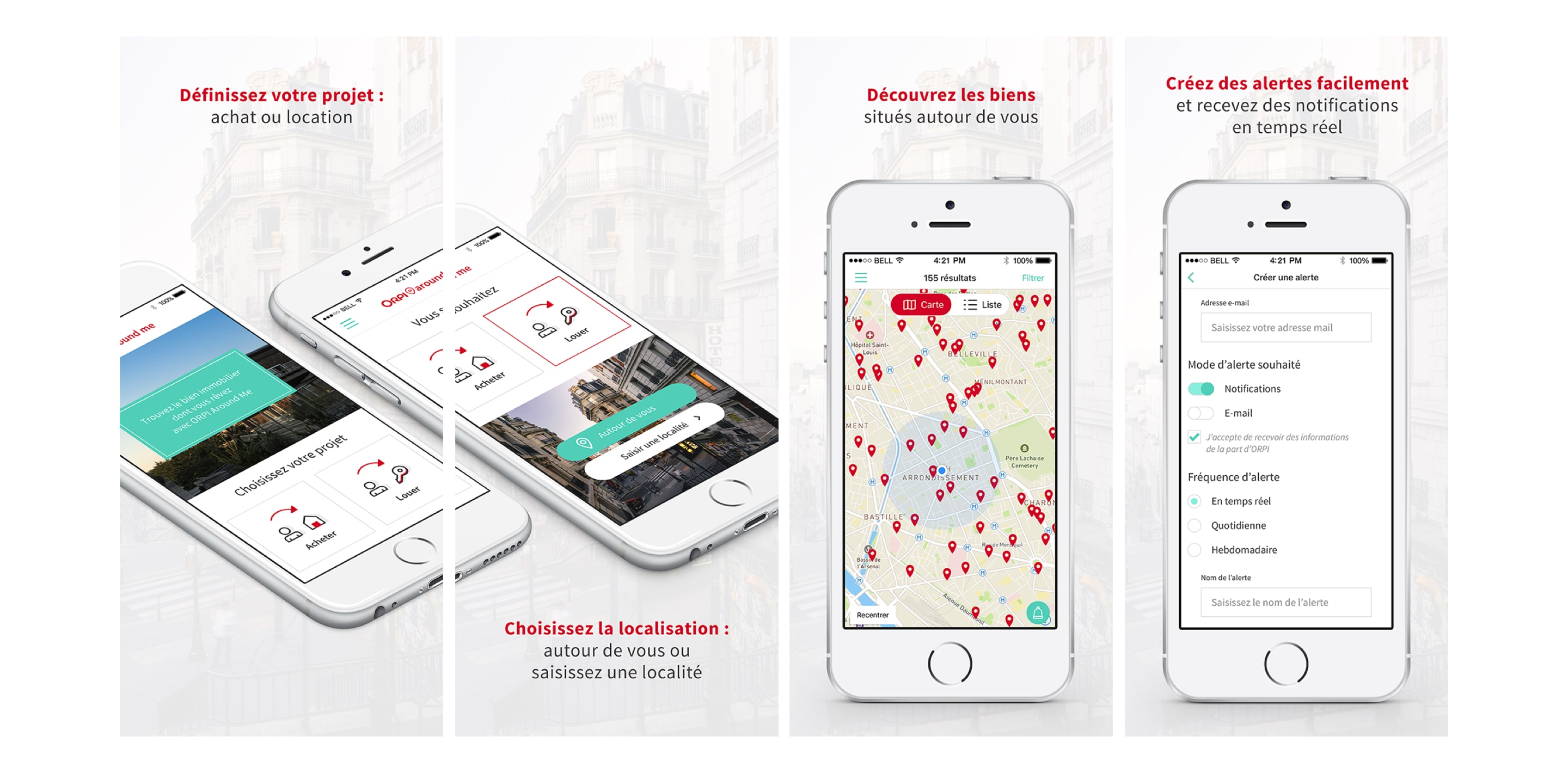
Des visuels de promotions pour les stores
La mise en valeur des biens sur les stores est indispensable pour rendre l’application désirable aux yeux des utilisateurs. Ainsi, nous avons réalisé des visuels stores modernes et très pédagogiques.

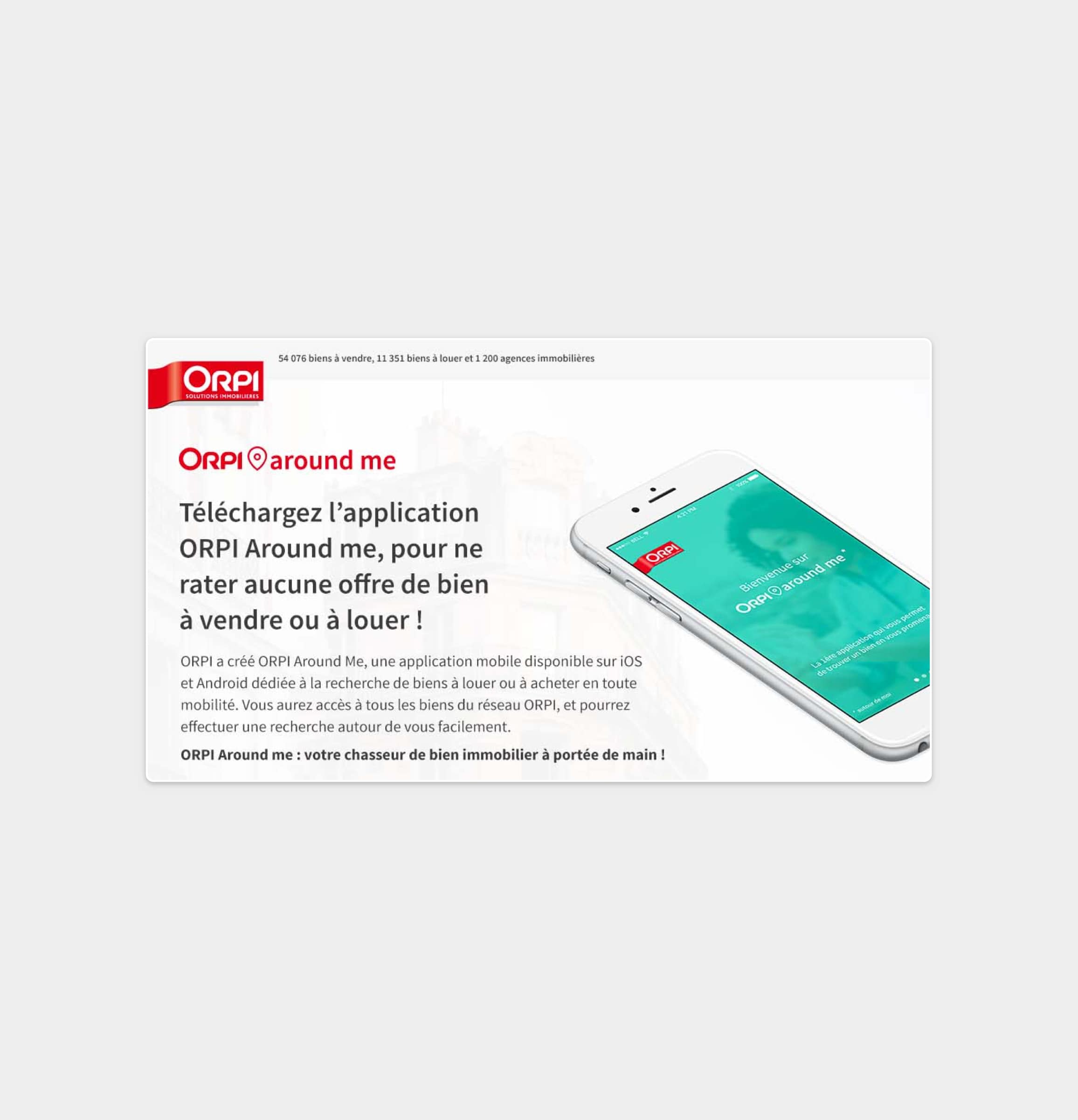
Et une landing page pour plus de visibilité
ORPI, pour la promotion de son application, nous a confié la réalisation d’une landing page dédiée et hébergée sur ORPI.com, mettant en valeur les liens de téléchargement et les features de l’app.

Découvrir d’autres projets
- Voir le projet
 KelFoncier
KelFoncierL’application des professionnels de l’immobilier pour trouver du foncier
Application Mobile • Application métier - Voir le projet

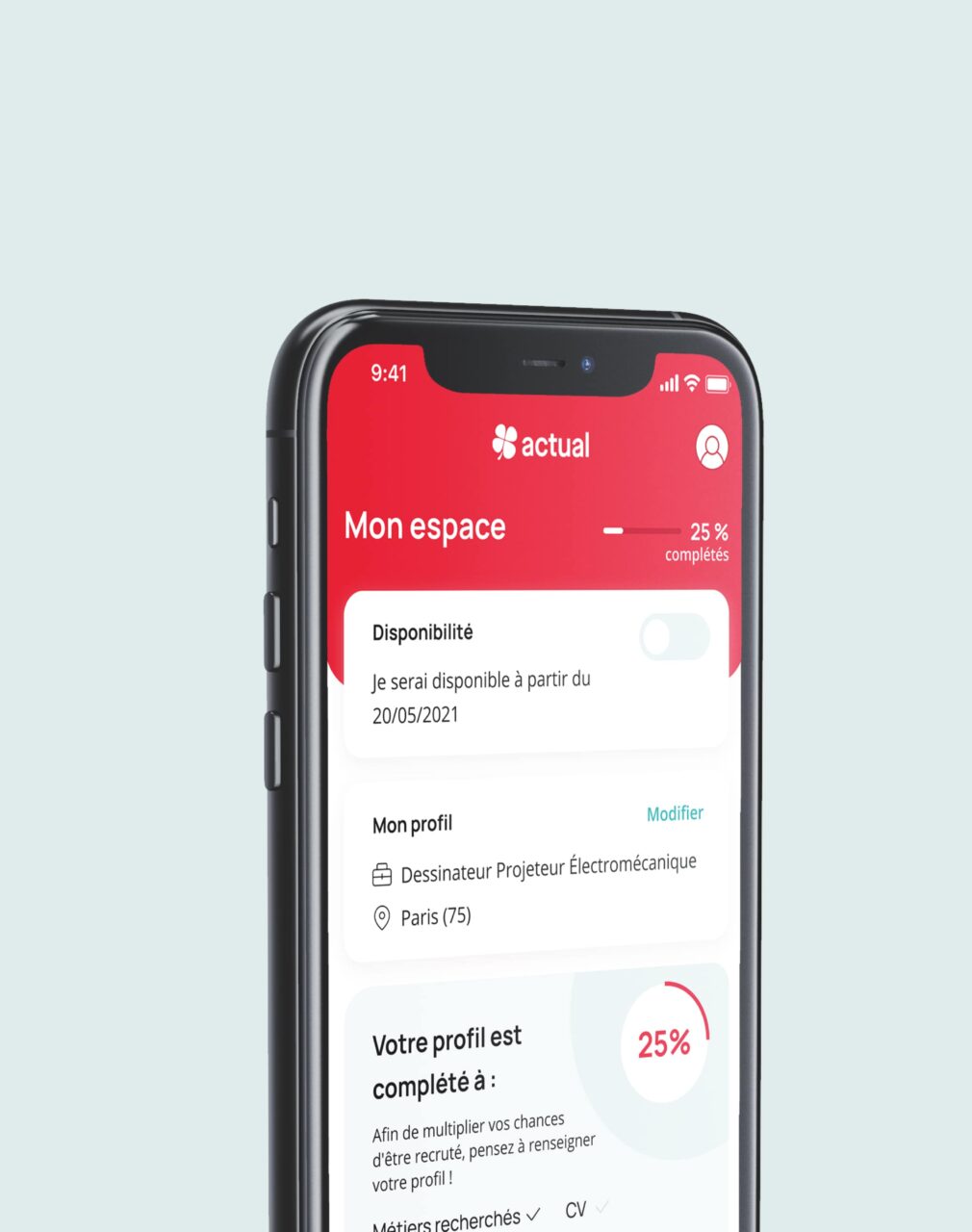
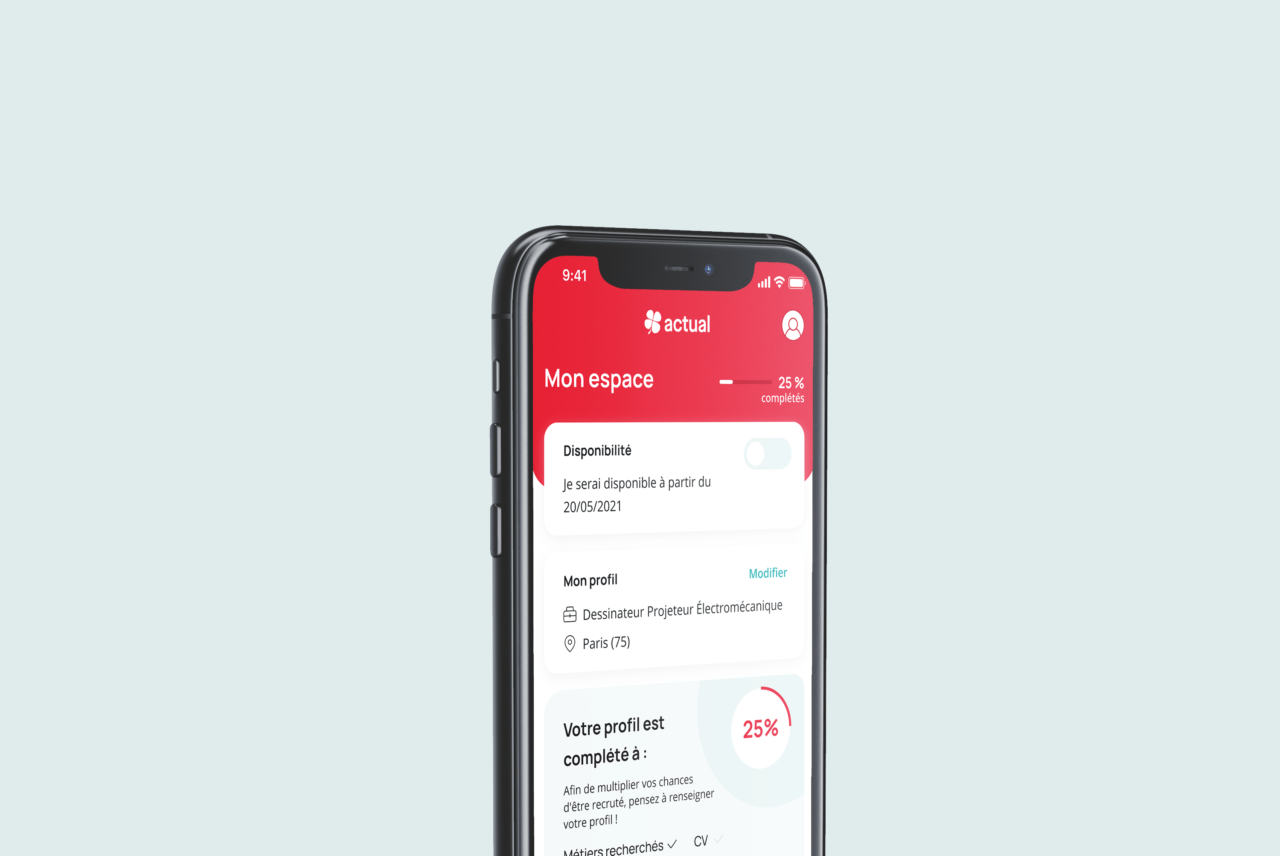
 Actual
ActualActual accompagne les intérimaires avec sa nouvelle application de gestion
Application métier • Application Mobile
