Le styleguide : Pourquoi l’utiliser ?
Pour certains c’est une évidence, pour d’autres le terme de “styleguide” n’évoque rien, si c’est votre cas, cet article est fait pour vous !
Le styleguide ou GUI (Graphical User Interface) est un document qui compile l’ensemble des éléments d’une interface composant un site Web ou une application (mobile, métier). C’est en quelques sortes une charte graphique très complète.
Le styleguide fait office de référence commune pour tous les composants graphiques. Il est à la fois utile à l’UI designer, lors de la création des maquettes, et à l’équipe de développement front-end, lors de l’intégration. Il est également très utile pour évoquer les différentes évolutions du projet, lors des itérations.
Concrètement, il permet à l’ensemble des acteurs d’un projet digital de gagner du temps, par exemple pour ajouter de nouvelles pages, ou faire évoluer des composants. C’est LE modèle qui permettra de garder une harmonie et une réelle cohérence sur l’ensemble des pages d’un site ou d’une application.
Pour les designers, il a l’avantage d’offrir une vision globale, recensant tous les éléments, et donc d’éviter d’avoir, d’une page à une autre, un élément décliné différemment.
Pour les développeurs front-end, il sera un outil indispensable pour créer des feuilles de style.
Il permettra également de faciliter le dialogue entre l’intégrateur et le designer.
Côté client, il aura l’avantage d’offrir un cadre stricte, qui permettra de garantir une cohérence globale.
Construire un styleguide
Un styleguide peut être plus ou moins complexe selon la nature du projet, et son ampleur.
Nous avons compilé les différents éléments que nous retrouvons généralement sur ce styleguide, afin de vous aider visualiser plus clairement en quoi il consiste, et la manière dont il faut les présenter.
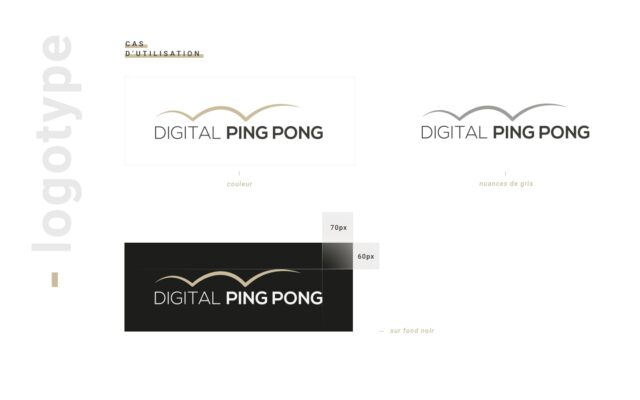
Le logo
- ses différentes utilisations
- sa taille minimale et maximale
- son type de fond
- les couleurs

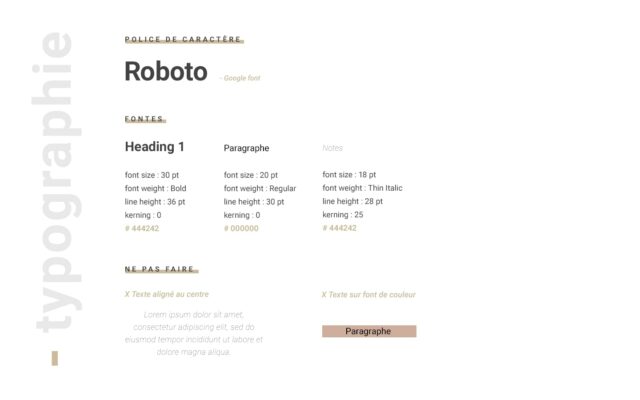
Les typographies
- la police d’écriture
- les taille de police utilisées
- sa graisse
- le style (h1, h2, paragraphe..)
- les règles d’utilisation ( devant image, sur fond de couleur..)
- la hauteur de ligne
- le kerning
Le choix des couleurs
- code hexadécimal
- code RVB
- type : primaire ou secondaire

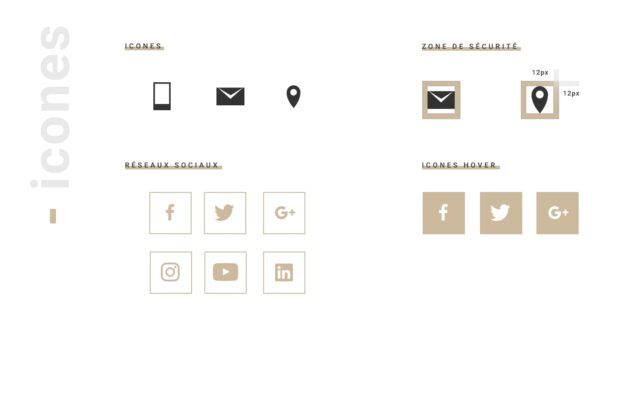
Les icônes et picto
- leur zone de sécurité
- leurs comportements

Les images
- le style du traitement photo/image
- les marges
- les règles de rognage

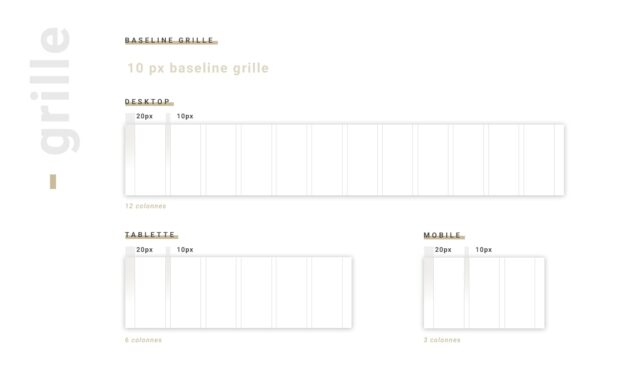
La grille
- la baseline grid
- les colonnes (mobile / tablette / desktop)

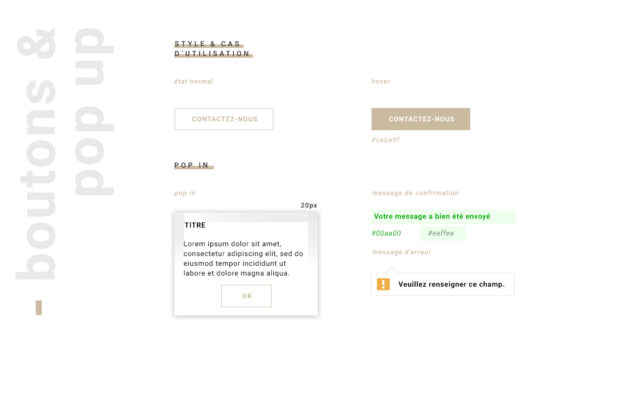
Les boutons et pop ups
- couleur
- taille en px
- le padding
- le radius si nécessaire
- les comportements (au hover, au clic)

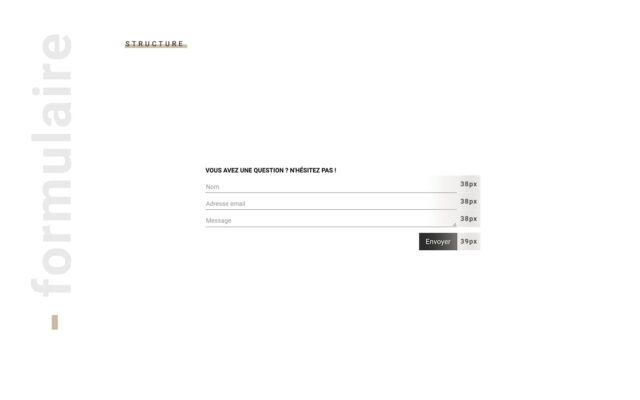
Les formulaires
- le padding et margin des colonnes
- le style des séparations

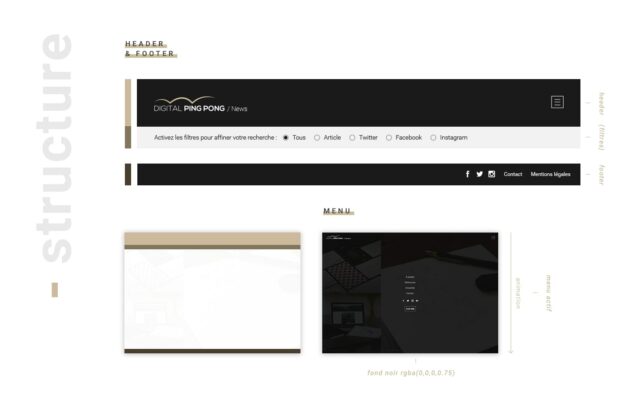
Structure
- les régions de l’interface (footer, hearder, navigation, toolbar, menu burger, le keyboard)

Un document qui évolue
Le styleguide ne doit pas être un document figé, il doit évoluer à mesure que le temps passe, au même rythme que votre site web.
Il permet également de cadrer les évolutions de votre projet sans avoir à vous replonger dans tous les psd de votre site à la recherche des différents éléments. Tous les éléments récurrents sont censés s’y trouver, et chaque mise à jour graphique, chaque évolution doit faire l’objet d’une mise à jour de votre styleguide.
À vous de jouer maintenant !
A lire également
La qualité des livrables UX/UI dans un projet web
Méthodologie • UI Design • UX Design • ProtipsLire l’articleQu’est-ce qu’un livrable ? Un livrable est un élément spécifique à “livrer” à une date donnée lors d’un projet (audit,
Top 5 UI trends pour 2023
UI DesignLire l’articleNos 5 tendances UI favorites pour 2023 Il est temps de se pencher sur les tendances design qui vont marquer