L’adaptation responsive du menu de navigation secondaire
Les utilisateurs sont très habitués à croiser lors de leur navigation un seconde niveau de menu dans le menu de navigation principal, prenons l’exemple d’un site vitrine composé du menu suivant : Qui-sommes-nous ? | Nos services | Notre équipe | Nos points de vente | Contact | Espace client
Le second niveau de menu de “Nos services” pourrait être par exemple :
- Livraison à domicile | Drive-in | Garantie casse
Ce second niveau de menu se présentera par exemple sous forme de dropdown au rollover sur le premier second niveau de menu.
Le menu de navigation secondaire est différent du second niveau de menu que nous venons de décrire, il s’agit d’un tout autre menu menu, décoréllé du premier, il est contextuel.
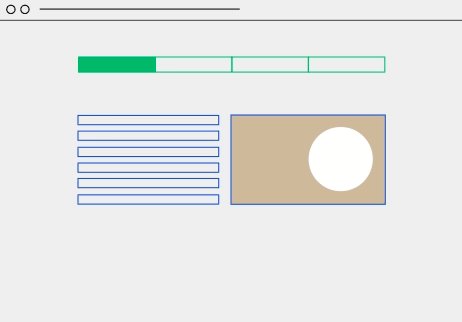
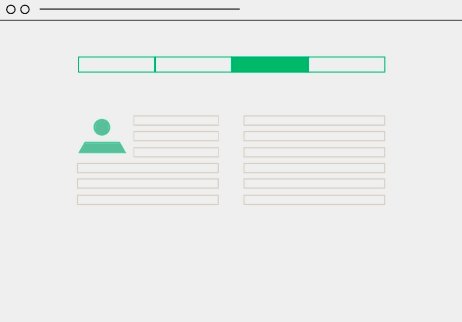
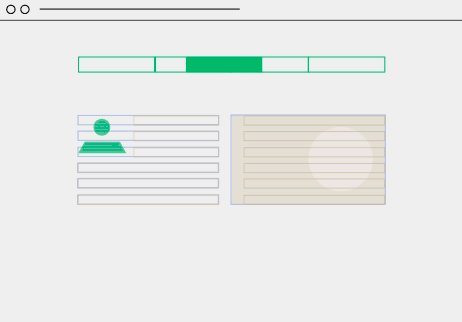
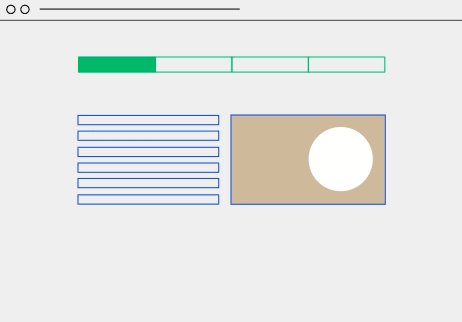
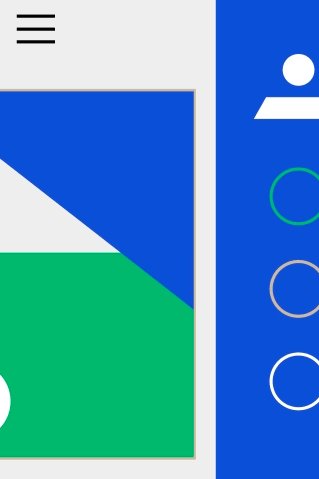
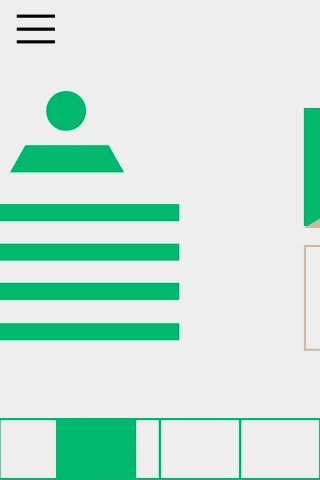
Par exemple, toujours sur notre site, nous avons un espace client, avec un menu propre détaché du header :

Le menu de navigation secondaire est signalé en vert, il s’agit d’un menu contextuel, il n’est présent que dans l’espace client, et permet à l’utilisateur de naviguer entre les différentes pages de son espace client.
L’adaptation responsive
L’adaptation responsive de deux niveaux de menu est une problématique UX récurrente, nous avons recensé les solutions possibles, et listé leurs avantages et leurs inconvénients
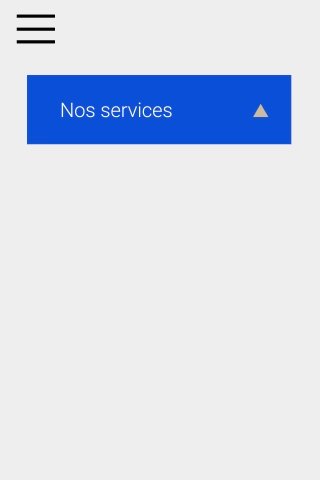
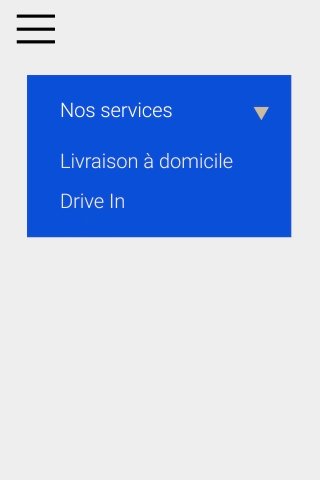
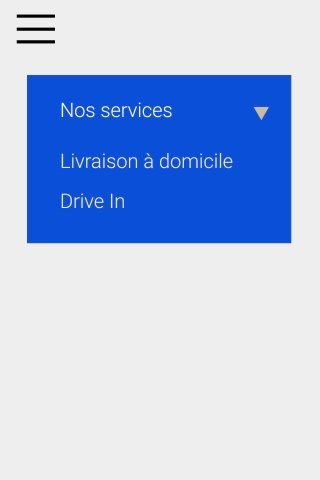
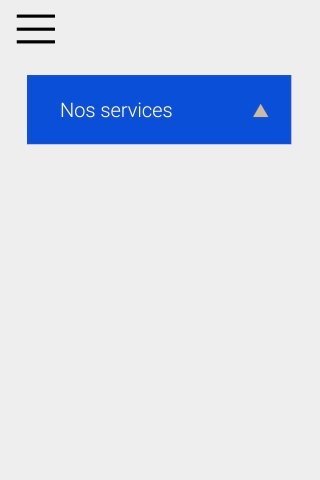
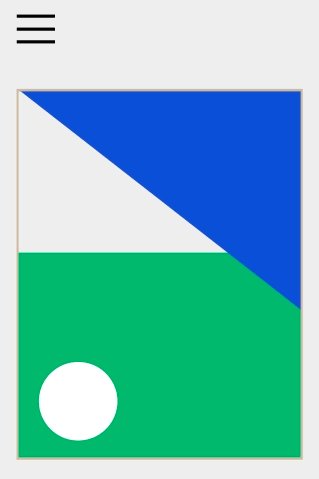
Le dropdown

Les avantages :
- l’user comprend immédiatement qu’il y a un menu secondaire sur la page
- les utilisateurs ont l’habitude d’utiliser des dropdown
Les inconvénients :
- les différentes rubriques du menu sont cachées
- Le menu n’est accessible que depuis le haut de la page
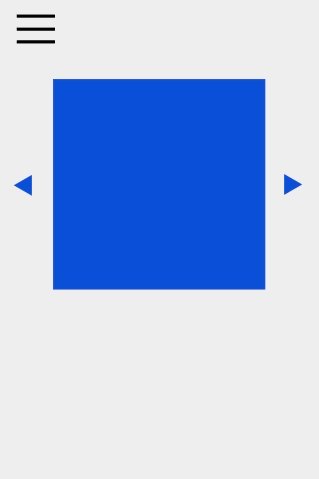
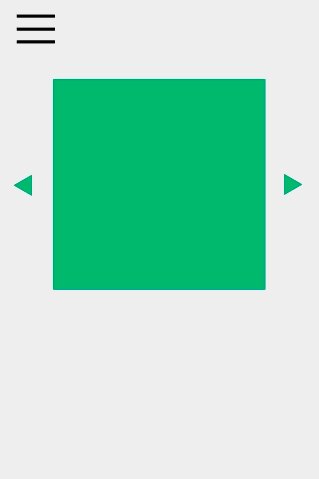
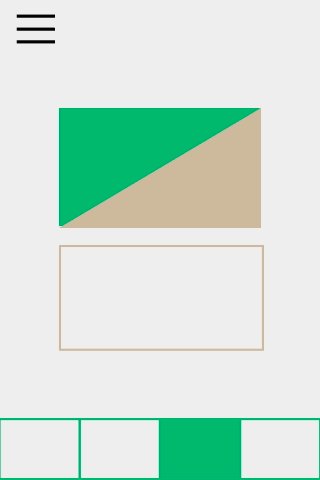
Le carrousel

Les avantages :
- Le menu est visible d’entrée de jeu
- Les jeunes utilisateurs sont à l’aise avec une navigation horizontale et le swipe
- Le menu secondaire peut rester sicky en haut du navigateur lors du scroll
Les inconvénients :
- Tous les utilisateurs ne sont pas à l’aise avec le swipe et la navigation horizontale, notamment les séniors
- Certaines rubriques du menu restent cachées
Le offcanvas

Les avantages :
- Les utilisateurs savent parfaitement utiliser le off-canvas, qui se comporte comme un burger menu
- Il permet à l’utilisateur d’avoir une vision claire du menu secondaire
Les inconvénients :
- Peut être déstabilisant si le menu principal est déjà en off-canvas
- Le menu secondaire n’est pas visible et rencontre les mêmes soucis de taux d’utilisation que les burger menus
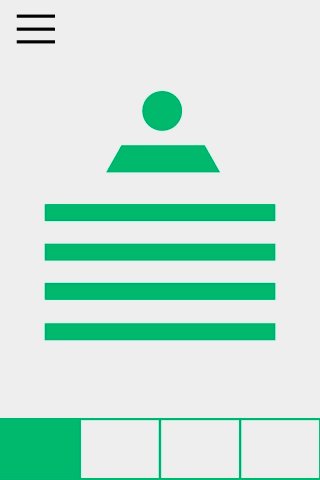
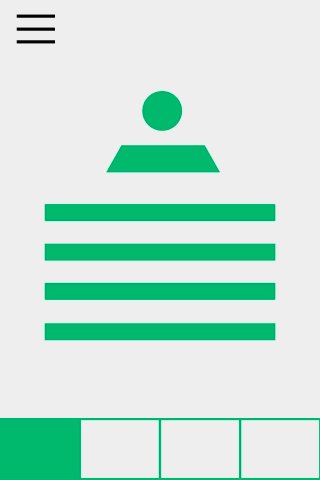
La toolbar

Les avantages :
- La toolbar reste sticky en bas du navigateur, la navigation est accessible en permanence
- Les utilisateur sont habitués à ce mode de navigation souvent utilisés dans des applications
Les inconvénients :
- Limité à 5 items
- Incompatible avec un menu principal en tab-bar
- Réduit la surface de l’écran, ce qui peut être gênant avec un header fixe sur les plus petits devices
A lire également
Accessibilité : ne négligez pas la navigation au clavier
UX Design • ProtipsLire l’articleLa navigation au clavier : un enjeu pour vos utilisateurs La navigation au clavier est un aspect souvent négligé en
La qualité des livrables UX/UI dans un projet web
Méthodologie • UI Design • UX Design • ProtipsLire l’articleQu’est-ce qu’un livrable ? Un livrable est un élément spécifique à “livrer” à une date donnée lors d’un projet (audit,