10 Pro Tips Typographiques en UI Design

- Les meilleures pratiques et astuces pour gérer les problèmes de typographie en UI Design.
- 1. La terminologie en typographie
- 2. La hiérarchie en Typographie
- 3. La hauteur et longueur de lignes optimales
- 4. Prioriser la lisibilité
- 5. Limitez le nombre de polices
- 6. Définir les règles d’échelle de type
- 7. Utilisez des mots et des phrases compréhensibles !
- 8. Mettez en avant les informations importantes
- 9. Pensez à la prise en charge linguistique
- 10. En cas de doute, utilisez les polices système
Les meilleures pratiques et astuces pour gérer les problèmes de typographie en UI Design.
En premier lieu le terme « typographie » implique bien plus que le simple choix d’une police. Car lorsqu’elle est utilisée efficacement, elle peut considérablement améliorer l’utilisabilité (ou usabilité), la lisibilité, l’accessibilité et la hiérarchie de l’information au sein d’une interface. Ici, nous allons vous partager quelques astuces et principes pour utiliser les typographies en respectant les bonnes pratiques lors de la conception d’une interface utilisateur.
1. La terminologie en typographie

Tout d’abord il est important de bien comprendre les termes spécifiques utilisés en typographie qui constituent la base de leurs utilisations. Considérez les termes spécifiques kerning, leading ou encore weight comme des curseurs que nous devons régler pour créer des interfaces plus lisibles et plus esthétiques.
- Le letter-spacing (L’interlettrage). L’interlettrage, ou l’espacement entre les lettres, fait référence à l’augmentation ou à la diminution de l’espacement horizontal entre les caractères de la police.
- La Baseline (ligne de lettre). Il s’agit de la ligne invisible sur laquelle repose une ligne de texte. Tout simplement.
- Le Line-height ( l’interlignage). L’interlignage est l’espacement vertical entre deux baseline ou lignes de texte. Auparavant appelé Leading, on lui préfère aujourd’hui le terme Line-height.
- La Weight (Graisse). Il s’agit de l’épaisseur relative du trait d’une police. Elle est souvent appelée du plus fin au plus épais : light, regular, bold et black. Mais nous pouvons trouver encore plus de variantes dans une même famille.
- Le Serif / Sans Serif. Vous prendrez votre police avec ou sans empattement ? L’empattement est une petite ligne ou un trait régulièrement attaché à la fin d’une lettre ou d’un symbole dans une police ou une famille de polices particulière. Une police qui n’inclut pas d’empattements est une police sans empattement (sans = sans – CQFD ? ).
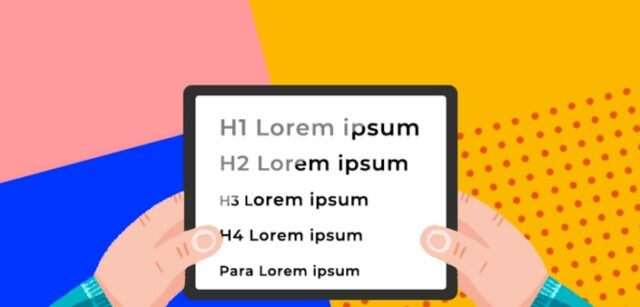
2. La hiérarchie en Typographie

Il n’y a pas beaucoup de sites ou d’applications sans texte. La grande majorité des conceptions d’interfaces utilisateurs sont composées de quelques éléments standard – texte, blocs / conteneurs, boutons (sans doute composé lui-même d’un rectangle + texte) et des icônes. C’est ce que nous faisons avec ces éléments qui peuvent faire ou défaire une interface.
La hiérarchie nous aide à améliorer la scannabilité (soit la possibilité qu’a l’utilisateur de lire rapidement les contenus textes d’une page) et la lisibilité d’une interface en permettant aux utilisateurs de trouver plus rapidement les informations importantes.
Pour cela, nous devons « mettre en valeur » l’information importante (titre, sous-titre, citation, etc), car c’est ce vers quoi les utilisateurs seront attirés. Pour les informations de moindre importance, un texte plus petit et plus léger est à préférer.
3. La hauteur et longueur de lignes optimales

L’espacement des lignes remonte à l’époque de la composition manuelle sur les presses à imprimer. Petite pensée ici pour Gutenberg. Son nom technique, Leading, fait référence aux fines bandes en plomb qui séparaient les lignes de texte.
Aujourd’hui, la hauteur et la largeur des lignes sont essentielles pour garantir que nos blocs texte seront facilement lisibles par l’utilisateur sur les différentes tailles de devices.
Voici quelques tips utiles pour mieux appréhender la hauteur de ligne :
- Tester votre typo entre 130% et 180% pour une lisibilité et une accessibilité optimales. L’objectif est de trouver ici un ratio idéal, trop d’espacement, et il est facile de se perdre ; trop peu, et cela sera indigeste à lire,
- Vérifiez toujours l’interlignage lors du changement de police ou même de taille. Différentes polices ont des hauteurs maximales différentes, alors vérifiez toujours l’interlignage pour conserver la meilleure lisibilité.
- Limitez la longueur de la ligne à 70–80 caractères. Les longues lignes de texte peuvent être intimidantes et déroutantes à suivre.
- Les petites polices doivent avoir plus d’espacement car les polices plus petites sont plus difficiles à lire – CQFD- donc aidez votre utilisateur avec un espace supplémentaire qui lui facilitera l’analyse.
4. Prioriser la lisibilité

Pour vous assurer que votre typographie est facilement lisible et surtout accessible aux personnes avec un handicap comme le daltonisme, les troubles de la vue, les troubles de l’audition, etc., vous devez suivre en premier lieu les directives d’accessibilité du contenu Web (WCAG).
Voici quelques normes qui optimisent votre interface utilisateur pour la lisibilité, mais pour en savoir plus, allez jeter un oeil sur accessible.org il y a toutes les bonnes pratiques de détaillées :
- La taille du texte minimum. La première règle de base reste que la taille du texte doit être de 16px au minimum. Ceci bien évidemment variable en fonction du device sur lequel s’affiche l’interface. S’il s’agit d’une TV, par exemple, le texte minimum devra être encore plus grand.
- Le rapport de contraste. Ce dernier se doit d’être d’au minimum de 4, 5: 1 entre l’ensemble du texte et l’arrière-plan. Le plug-in Stark vous permettra de vérifier facilement cette norme et il est disponible pour Adobe XD, Sketch ou encore Figma.
- La couleur n’est pas le Reine de l’info. Ne vous fiez pas uniquement à la couleur pour transmettre des informations. Par exemple, un état erreur ne doit pas uniquement être affiché avec un contour rouge, utilisez également une icône d’avertissement et un texte descriptif pour avertir qu’un problème est survenu. Mieux vaut prévenir que guérir.
- Le redimensionnement du texte. Le texte doit pouvoir être redimensionné jusqu’à 200% sans que cela empêche la lecture du contenu ou que cela interdise d’utiliser des fonctions primaires.
- Texte en image ?. Devons-nous réellement rappeler cette règle de base ? Et bien oui, car nous le voyons encore trop souvent… Donc la règle sera N’utilisez pas de texte en image ! Jamais ! Bon sauf si c’est votre logo ?
5. Limitez le nombre de polices

Nous ne le répéterons jamais assez mais mélanger trop de polices de caractères différentes peut donner l’impression que votre application n’est pas homogène, qu’elle est bâclée, voire qu’elle présente un dysfonctionnement.
Au lieu d’introduire de nouvelles polices dans l’interface, utilisez les familles de polices. Les polices de la même famille sont conçues pour fonctionner ensemble, elles sont donc flexibles et cohérentes. Un point à ne pas négliger.
Si vous êtes en manque d’inspiration, vous pouvez aller sur Font Pair ou Canva pour trouver des idées ou valider des combinaisons.
6. Définir les règles d’échelle de type

Si vous êtes réticent à créer des règles typographiques à partir de rien, essayez Material type scale generator qui vous permet de générer des tailles de police pour les paragraphes, les en-têtes, les boutons, etc.
Comment faire pour mettre en place ces règles pour votre projet ? Vous pouvez suivre ce process :
- Sélectionnez une police avec laquelle vous souhaitez travailler. Les 2 sites qui permettent de récupérer des polices de qualité sont Google Font ou Adobe Font. En plus vous rendrez heureux votre développeur. Cependant rien ne vous empêche de sélectionner une police custom, l’offre de typo est vaste.
- Définissez une taille de police de base. Il faut commencer par choisir la taille de la police qui sera la plus couramment utilisée (souvent le paragraphe) en taille 16px, puis vous déterminez une hauteur de ligne appropriée en fonction de la police choisie, en privilégiant toujours la lisibilité.
- L’interlignage. Comme nous l’avons vu précédemment, testez un grossissement entre 130% et 180% pour obtenir une lisibilité optimale. Ce ratio n’est pas toujours précis, mais c’est un bon point de départ, puis effectuez les ajustements nécessaires.
- Définissez une échelle. Une échelle améliore la cohérence, rythme et hiérarchie le contenu. Pour définir l’échelle de typo pour les h1, h2, h3, corps, légendes, boutons, etc, nous avons besoin d’une valeur d’échelle à multiplier par notre taille de police de base. Les échelles courantes de type sont x1.250, x1.414, x1.5 ou encore x1.618. Encore une fois, c’est à vous de trouver une échelle qui fonctionne pour votre police et votre interface. La magie de la création opère !
- Tester les sur les différents devices. C’est important pour avoir une vue globale du comportement de réellement tester ces règles différentes échelles sur plusieurs tailles d’appareils pour en décider la bonne valeur.
Faites aussi un tour sur Archetype, un outil vraiment bien pensé qui vous permettra de valider vos choix et vous restituera en live le rendu.
7. Utilisez des mots et des phrases compréhensibles !

Surtout (et c’est vraiment le mot d’ordre) ayez de l’empathie pour vos utilisateurs ! Les principes et méthodes que nous énonçons ici peuvent grandement participer à améliorer la lisibilité et l’esthétique de votre interface. Alors ne gâchez pas tout en la rendant incompréhensible.
Pour éviter cet écueil, vous pouvez suivre ces quelques règles ou conseils pour être certain de proposer une interface simple et compréhensible :
- Évitez le jargon. Sauf si vous concevez une application destinée à des experts ou professionnels, évitez vraiment les termes techniques ou le jargon pro. Par exemple, les fameuses expressions « mise en mémoire tampon » ou « configuration » sont vraiment à proscrire.
- Écrivez au présent. C’est tout bête mais au lieu de dire: « le message a été envoyé », dites simplement « Message envoyé ». Plus clair et précis.
- Soyez bref et positif. Il y a probablement des coquilles qui peuvent facilement être supprimées avec un audit rapide de votre application – en passant nous pouvons vous aider pour cela ? – mais encore une fois, il est important d’être simple. Par exemple au lieu de dire: « Seuls les membres Premium ont accès à cette fonctionnalité », dites plutôt « Rejoignez Premium pour accéder à ces fonctionnalités ». Cela veut dire la même chose mais cela est plus positif et plus concis.
- Commencez par l’objectif. Lorsqu’une phrase décrit un objectif et l’action nécessaire permettant de l’atteindre, alors commencez la phrase par l’objectif. Par exemple au lieu de dire: « Faites glisser une photo vers la corbeille pour la supprimer de cet album », dites: « Pour supprimer une photo de cet album, faites-la glisser vers la corbeille. »
- Soyez cohérent dans la formulation. Lorsque vous vous adressez à l’utilisateur, assurez-vous de rester cohérent, selon le ton qui a été choisi (plus ou moins soutenu) Ainsi, au lieu de mettre « Modifier vos coordonnées dans mon compte », dites « Modifiez vos coordonnées dans votre compte ».
8. Mettez en avant les informations importantes

Certains contenus seront nécessairement plus importants que d’autres sur une même page. Il est donc essentiel de souligner leur importance en s’appuyant sur la graisse, la taille, la couleur ou tout ce que nous avons vu précédemment pour mettre le message principal en évidence et le distinguer des autres éléments.
La couleur et la graisse permettent de souligner ou de minimiser la typographie : en utilisant un texte plus light vous attirerez moins l’attention qu’à l’inverse avec une police bold ou black.
Et dernier effet de bord, cela améliore la lecture rapide d’une page et permet aux utilisateurs d’effectuer les actions souhaitées sans trop solliciter leur attention.
9. Pensez à la prise en charge linguistique

Dans un contexte d’internationalisation (site multilingues) de votre interface, un des points importants à ne surtout pas oublier reste l’adaptation de l’espace a la longueur des mots. C’est une contrainte qui peut radicalement changer nos mises en page qui peuvent sembler parfaites sur le papier (pixel perfect ? ) et qui se révèle catastrophique dans le version Allemande du site ? – si elle n’est pas pensée en amont.
La première chose à garder à l’esprit est la longueur des mots – elle peut varier selon les langues, même celles qui utilisent des glyphes similaires, comme l’anglais et l’allemand. « New », par exemple, est un mot de 3 lettres en anglais et s’intègre parfaitement dans un espace réduit, cependant, en français, nous aurions besoin de suffisamment d’espace pour « Nouveau » et ses 7 caractères.
Pour certaines langues comme l’arabe et l’hébreu, il est important de tenir compte du sens de lecture, car elles sont affichées avec des caractères permettant une lecture de la droite vers la gauche. D’ailleurs ces polices peuvent apparaître plus petites que les polices latines à la même taille de police, ce qui nécessite des ajustements de l’interlignage et de l’alignement afin que la typographie fonctionne correctement.
10. En cas de doute, utilisez les polices système

Les choix typographiques peuvent être difficiles à faire et parfois cela n’en vaut tout simplement pas la peine. Notamment dans le cadre d’une application mobile. La bonne nouvelle est que iOS et Android ont des polices systèmes natives qui prennent en charge toute une gamme de graisses, de tailles, de styles et de langues, afin de nous permettre de concevoir des expériences de lecture confortable et aussi design que possible. Cela à aussi l’avantage d’appuyer sur le biais cognitif de familiarité et de ne pas « perdre » l’utilisateur avec un rendu d’interface trop éloigné de ces habitudes.
Les Font sur iOS sont San Francisco (SF) et New York (NY). Sur Android, la Font principale est Roboto, et on trouve également la Noto en police par défaut pour toutes les langues non prises en charge avec la Roboto.
L’usage des polices systèmes permet d’appliquer plus facilement les widgets d’accessibilités qui réduisent ou grossissent la taille, ce qui au final offre une flexibilité supplémentaire en permettant aux lecteurs de choisir leur taille de texte préférée.
En bonus, parce que vous êtes arrivé jusqu’ici, voici une petite liste d’outils et ressources sur ce vaste sujet qu’est la typographie :
- Squirrel Font : Polices gratuites de haute qualité
- Google Font : Rendre le Web plus beau, plus rapide et plus ouvert grâce à une excellente typographie
- Adobe Font : Comprend les principales police de caractères au monde et des milliers de belles polices
- TypeWolf : Aide les concepteurs à choisir la combinaison de polices parfaite pour leur prochain projet
La question vous intéresse ? Échangeons ensemble sur le sujet ! N’hésitez pas à nous contacter.
A lire également
La qualité des livrables UX/UI dans un projet web
Méthodologie • UI Design • UX Design • ProtipsLire l’articleQu’est-ce qu’un livrable ? Un livrable est un élément spécifique à “livrer” à une date donnée lors d’un projet (audit,
Comment élaborer sa stratégie de contenu pour sa newsletter ?
MéthodologieLire l’articleLa création d’une newsletter est un excellent moyen de tenir ses clients et prospects informés des actualités, des événements et